
8 Best WordPress Developer Tools: Expert Suggestion
As a developer, you may already know how painful it is to find the right WordPress developer tools for building new WordPress products. So why shouldn’t you take advantage of easy-to-use, affordable, and customizable specified tools?
There are countless tools for multiple types of tasks. Though the best version is always premium, you can get some real help in the free variant as well. And it is also essential to update your tools regularly. This will help you achieve better alignment with your project.
In this blog, you will find a list of superb WordPress developer tools with proper introduction and discussions. It will undoubtedly help you make the right decision with ease.
Let’s follow through.
We are going to show you –
- Classification of WordPress Tools for Developers
- 8 Best WordPress Development Tools for All Types of Website Work
- How to Choose the Perfect Tool for Your Work
Classifications of WordPress Tools for Developers

For a better understanding and to simplify WordPress, developers divided WordPress tools into many sections. For this classification, it becomes easy for beginners to comprehend and use these tools seamlessly.
You may wonder why coding is less restrictive. The simple answer is that, before many WordPress tools, programmers needed to be proficient in various machine languages to code in a specified area.
Now, learning a designated area of a language is enough to solve many coding problems. The best part is that many WordPress tools have multiple language options that can be used for effortless programming.
When you desire to be a great WordPress developer you must figure out which types of tools can help you the most.
Here are two main categories of WordPress development software.
- WordPress Code Editor Tools
- WordPress Theme Building Tools
Check the details.
WordPress code editor tools
These WordPress tools are primarily made for plugin building and creating updates for the newest version. Plugin-building tools are more like code editors. It is better than using a traditional editor because these tools will ensure faster processing.
A plugin developer tool should give the users –
- A seamless writing experience.
- Fast running capabilities for codes.
- Ease automating.
- Testing codes.
- Simplified structure for better understanding.
- Sufficient and additional features.
- Customizability.
The last point is crucial because it lets the user change the tool as per their requirements. Actually, they know the strategies for user engagement.
These tools are mostly known for hackable editors or open-source code editors.
One of the examples can be ATOM, which is pretty popular among code editors. ATOM lets the user write in any machine language and change the core system accordingly. Moreover, this tool can work in almost all popular operating systems such as Linux, OS X, and Windows 10.
WordPress theme-building tools
These tools are used for template building, updating, and designing themes. Nowadays, building a unique WordPress theme that will go with the client’s preferences is not easy.

However, achieving 99% is possible. A theme-building tool will help the user to create a WordPress theme from scratch.
One of the main issues with theme builder tools is that most of them are somehow complex and require basic WordPress templating knowledge.
You may also need to understand some fundamental insights of website design such as header, footer, single, archive pages, dynamic content, theme loading speed, website speed optimization, etc.
Apart from using theme-building tools as a developer, you must have knowledge about suitable places to sell WordPress themes.
8 Best WordPress Development Tools for All Types of Works
Below, we have listed some best tools for developers that can help with writing, code framework, server storage, database management, and multi-working. Check them out.
1. VUE.JS (simple & efficient code framework tool)

VUE.JS is comparable to a bullet train in terms of efficiency. This Javascript-based code framework runs fast, is pretty flexible, and is simple to use. You don’t have to be a highly experienced programmer to know the A-to-Z of VUE.JS.
This coding tool also uses many features from other popular frameworks, such as React, Angular, and Embar. Here is a quick rundown of all the features the latest version of VUE.JS has to offer,
VUE.JS Features
- Supports virtual DOM (Document Object Model).
- Render elements in multiple paths (for speed).
- Built-in Composition API (Better organization of code)
- Various source elements.
- Suspense.
- Fast reactivity.
- Separated mounting method.
- Portal.
- Two-way data binding.
One other thing is VUE.JS is different from React.JS and Anguler.JS in performance and convenience. Because in a simple and easy process, VUE.JS’s integration is much deeper and still maintains the speed.
If you are building online applications, give VUE.JS a try. Yet, if you are new to this platform, then download an older version of VUE.JS, such as VUE.JS 2.0. This way, you will learn the basics of this application quickly. Later, you can upgrade from the older model to the newest version. Follow some baby Steps!
2. WP-CLI (command line interface)

Sometimes, you may need to update and install plugins as an operating system application. WP-CLI is a powerful tool that helps you to do this without any web browser.
Manually installing the plugin as an application is beneficial to WordPress developers because some internal coding needs to be done in an operating system.
Also, several plugins and code scripts require offline processing for full functionality. WP-CLI can offer many actions that need to be downloaded, upgraded, or even modify the plugin to the user’s preference.
WP-CLI Features
- Speed optimization.
- Works on Windows shell and OS X.
- Requires less process than WordPress admin.
- Core WordPress framework update.
- Bulk upload of media files.
- Generating or modifying user accounts and permissions from PC.
- Has backups and restores database functionality.
The best part is WP-CLI has a list of simple instructions to run the program. Check them out in WP-CLI Commands.
3. BOOTSTRAP (best CSS-based framework)

Bootstrapping is the perfect framework tool for making fast-mobile responsive websites. These websites contain fewer dynamic components than other websites.
BOOTSTRAP is used for adding a more colorful, stylish font and template layout to the project. This choice depends on the developers. This WordPress web design software can also further customize HTML elements.
So, the central goal of this tool is to create a beautiful and stylish website that takes less loading time and is less impactful.
Below is a list of features that comes with the newest version of BOOTSTRAP,
BOOTSTRAP Features
- Newly added code elements.
- Added reboot system.
- Has CSS bot support.
- Navigation modifying options.
- Increased font size.
- Expanded quantity of [quintify] elements.
Bootstrap renders its elements best in the Firefox browser.
4. VS CODE (visual studio code)

If you are looking for something a bit complex but have a familiar and simplistic all-in-one interface, then VS CODE should be your first choice. VS CODE is super flexible and can run almost all popular machine languages.
Another exciting thing about this coding application is its mobile device optimized. It means you don’t have to use Android Studio anymore.
Browsers sometimes don’t execute all coding elements, which later causes problems with your project. But, VS CODE can separately render every factor and create less load in the browser. It decreases the chance of crashes.
VS CODE Features
- Numerous light and dark customizable extensions.
- Auto-suggestion process.
- Version control.
- Built-in-git.
- Editing option debug system.
- Extended quick commands.
VS Code’s extensions can support any project environment without failing or losing efficiency.
5. Postman (API testing tool)

Your web applications have to work perfectly from the front end to the back end. This process has to be smooth so that viewers can run it quickly. The same goes for e-commerce sites.
Postman is one of the best development tools that can handle the API testing process automatically. It’s a multi-purpose tool that lets the user design, test code, mock, and monitor a site.
It can automatically respond to users’ requests and establish all the elements needed. Moreover, Postman checks them for any errors or bugs that can affect the project in later stages.
Postman Features
- Strong analysis.
- Simple interface.
- Automatic process.
- Frequent saving options.
- API documentation.
- Open-source tool.
- Adjustable in different testing environments.
- UI/UX-based model.
With Postman, you can test the API endpoints too.
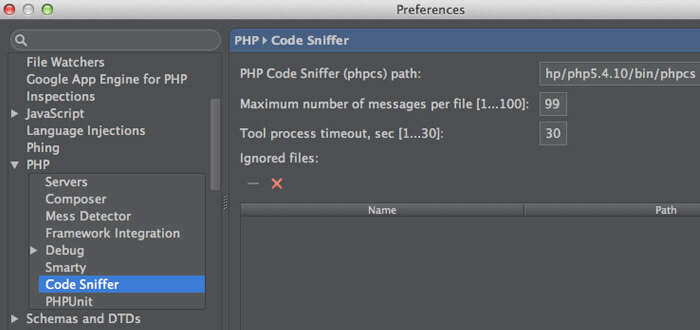
6. PHP code sniffer (problem detector tool)

Sometimes, companies can use different languages of code for one project. It causes problems in the finishing of the project because of the purity of the code elements and scripts. Also, many human errors can impact the finished project.
PHP Code Sniffer analyzes these mixed-code scripts (mostly PHP, Javascript, and CSS files) or human errors and executes or warns about any code error. Leaving them unchecked may lead to bugs and errors in later stages.
In some experts’ opinions, PHP Code Sniffer’s script check is pretty reliable compared to other platforms, such as ESLint, Prettier, SonarQube, etc.
When it comes to highlights, PHP Code Sniffer can offer some quality features,
PHP Code Sniffer
- Switch between languages fast.
- Easy formatting of code scripts.
- Built-in merge file option.
- Error alert customization option.
- Code style convention.
- Keeps code scripts easy and understandable.
Modern code scripts are becoming more and more complex, which creates problems in later updates of the program. PHP can simplify them and build a less complicated path for the finished product, which is why it is one of the best PHP WordPress developer tools out there.
7. Appsero (all-in-one analytical tool)

The uprising of the WordPress business platform is blooming and will continue in the future. Appsero is an analytical tool that helps passionate WordPress developers to manage their products easily.
It’s a perfect tool for expert developers to get a head start on the online business platform.
After developing a tool, a WordPress developer needs to understand the market and work accordingly.
Appsero excels at this task by deploying products in marketing platforms, collecting data from product users, licensing products quickly, automating processes, and performing market position analytics.
Take Appsero as a chain system that takes your WordPress products directly to the market and helps you generate revenues at rocket speed.
Appsero Features
- Collect deactivation data.
- Data collected with multiple variables.
- Beautiful presentation of data.
- Built-in data compression.
- Always improving.
- Consumer analytics.
With Appsero analytical in your hand, managing your product will feel like a game.
8. WP Project Manager (proficient task manager)

Larger projects require numerous sets of brains to handle, but managing that team can be a hell of a task. WP Project Manager is a management tool that can help a big team connect, cooperate, and conquer any challenge.
WP Project Manager helps any user list out tasks, create to-do lists, and delete finished jobs. This tool also keeps a record of finished tasks and ongoing tasks.
For multiple people joining activities, WP Project Manager offers a chat system to communicate with others and keeps everyone on track. One interesting thing is, WP project managers can easily adjust to tasks from multiple perspectives.
WP Project Manager Feature
- Alert and response system for finished tasks.
- Built-in dashboard.
- Added milestone tracking.
- Kanban board.
- Gantt chart.
- Perspective role selection.
- Strong security.
- Privacy control.
- Built-in file manager.
Project management is simplified with WP Project Manager.
How to Choose the Perfect Tool for Your Work?

When you are choosing a theme-building tool or any type of software, coding you should always consider these key points.
a. User-convenience
Well, all types of theme-building tools will have a reliable visual description. However, select a tool that is compatible with your preferences and has been recommended at least by a professional.
b. Already included templates and features
Most tools will come with pre-made, usable, or showcased templates. These templates give the user some experience before starting their work. However, sometimes you can choose from a pre-made one if you like the design, then overlap your ideas on the surface.
c. Additional display for contents
You may need more than one template for your website’s additional pages. For example, you can use 1 header for one section of your blog posts and use another 1 for a different division.
The same goes for separated pages. The tool you choose should give access to versatile displays over multiple used templates.

d. Dynamic content upload
The contents that change according to users and data from your website are called dynamic content. Using heavy elements creating plugins such as Toolset or Meta box can increase the overall load of your website.
This increase can impact the integration of dynamic content. So, choose a theme-building tool that helps you enter dynamic content from those plugins.
Spending money to improve your work can show you the right and simple way to earn more.
e. Inserting part of a theme
Sometimes you may have loved a single part of the theme and inserted it into your website’s overall design. But this process is not supported by some tools. So, always choose those tools that let you take a “surgical approach” to your projects.
f. Environment applicability
Your selected tool will have to go with the field of work. If you are working as a junior software developer in an IT firm, and your job is only first-level coding, then choosing a database management tool for your work is wrong.
Sell themes on ThemeForest and get incredible options.
FAQ on WordPress Developer Tools

1) Question: What Is a full-stack WordPress developer?
Answer: A full-stack WordPress developer knows all about WordPress and its related languages. Moreover, that person will also have to know some libraries, such as jQuery and TinyMCE.
You can get an overview of how much a WordPress developer can earn.
2) Question: Which language does WordPress use, Javascript or PHP?
Answer: WordPress frequently uses Javascript for all basic programming. But, for some local server-side coding, PHP is a little bit more used.
3) Question: What is the source code for programming?
Answer: A source code or programming sentiment is a set of statements created by an editor and saved in a file.
4) Question: What is the Cython coding program?
Answer: Cython is a python superset that helps the user import Python codes through the import statement. It boosts Python coding by loading extension modules directly, which executes a C-like performance.
5) Question: Which tech stacks for WordPress?
Answer: WordPress uses the Apache and Nginx tech stack servers. Mostly, Apache servers are recommended web servers for WordPress websites.
Concluding on Best WordPress Developer Tools
The rapid increase of WordPress developer tools in this field makes it hard to choose one. But, whether you are working for a company, solo handling a business, or a freelancer, whatever situation you are in, the above tools can easily give a helping hand.
I hope this blog will help to get the perfect tool for your projects to run the business in a good way.
Sayonara!
Subscribe To Our Newsletter
Don’t miss any updates of our new templates and extensions
and all the astonishing offers we bring for you.

Nice and very comprehensive article. Would you mind adding Brewpy.app to the list since it’s only free WordPress generator and includes advanced generators for Woocommerce and Elementor.
Thanks!
Thanks, we’ll review your product and get back to you soon.
Amazing post! I will definitely use these tools. It is very useful. I’m a web developer.
You have remarked very interesting points! ps nice web site.
Thanks for your valuable feedback.
Keep reading our blog to enhance your knowledge.
Loving the info on this site, you have done great job on the articles.
Thanks for reading our blog and sharing your ideas. Keep in touch with us for more tutorials, articles, and guides like this one!