
How to Solve WordPress Block Editor NOT WORKING: Step by Step Guide
The WordPress block editor is a fantastic way to add different types of content (i.e. text, image, audio, video, button) to posts and pages. Due to some conflicting issues, you may experience your WordPress Block Editor not Working.
If you are facing it, we have remedies to solve it. However, there is no single solution to this whole problem. Sometimes, you have to try multiple ways.
Therefore, this article will guide you through all possible ways how to fix the error ‘WordPress Block Editor Not Working’ issues. But before that let’s first find out what could be the potential causes behind the error. Keep reading!
What Is the WordPress Block Editor?
WordPress Block Editor is actually the Gutenberg Block Editor, which replaces the traditional Classic Editor. It allows you to add, rearrange, and customize web elements, like text, images, videos, buttons, galleries, and more using the concept of blocks.
The WordPress Block Editor comes with a collection of 90+ default blocks. Besides, there are also many custom block plugins that you can install to add more new blocks to the editor. Today, it’s almost impossible to craft engaging blog posts and content without using this Block Editor.
As it’s lightweight, numerous website owners have started designing their web pages with the Block Editor, instead of page builders. So if this editor ever stops working on your website, you must fix it as soon as possible. The following write-up will shed light on this topic.
Potential Reasons for WordPress Block Editor Not Working

Without the WordPress block editor, you can’t create new content on your website. There are multiple issues that may stop functioning your WordPress block editor. For example,
- Faulty plugins
- Outdated themes
- Errors in WordPress core files
- Outdated WordPress version
- Expired PHP version
- JavaScript Errors
- Settings misconfigurations
Now, let’s get started on how to solve these errors ⤵️
Useful Tips to Fix the WordPress Block Editor Not Working

WordPress is a great platform to grow your solid online presence – whether for business or personal portfolios. Having trouble with the block editor means, you’re in a serious crisis. Following the below approaches, you can troubleshoot your block editor and get it back.
1. Clear your browser cache
Whenever you face a problem with your WordPress site, first clear the browser cache. Because, In many cases, the browser’s cache and cookies don’t allow your site to work properly.
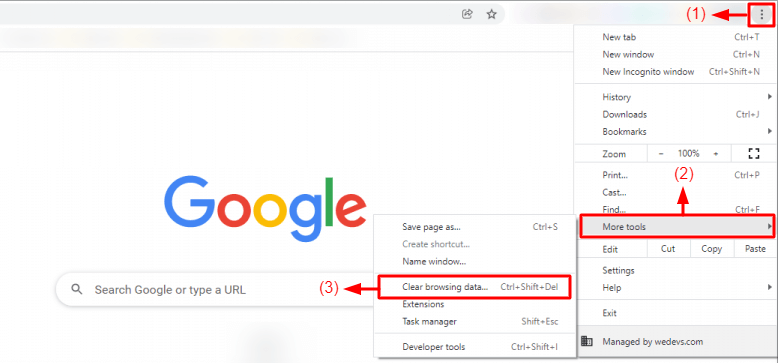
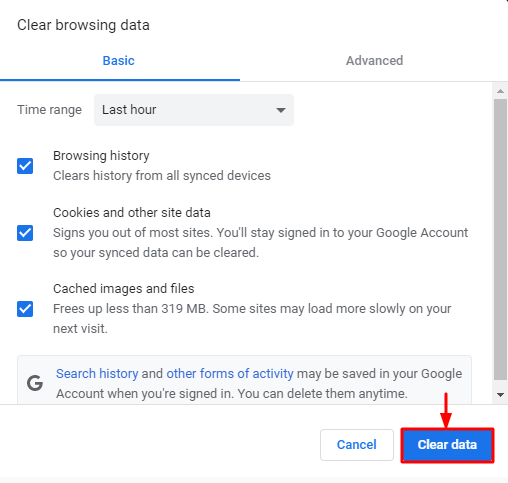
Open the Google Chrome browser. Click on the three-dotted menu bar from the top-right corner of your window.
Scroll down to the option More Tools > Clear Browing Data. (Shortcut key: Ctrl+Shift+Del).

Select the things that you want to delete. Then, click on Clear Data.

Clearing the cache may restore your WordPress block editor. Reload your WordPress backend and check the block editor. If it doesn’t work, try the next approach.
2. Re-install the latest version of WordPress
If you aren’t using the latest version of WordPress, you must update it right away. Otherwise, most features including third-party extensions won’t work on your site. Sometimes, you may get the WordPress block editor not working error even after using the latest version.
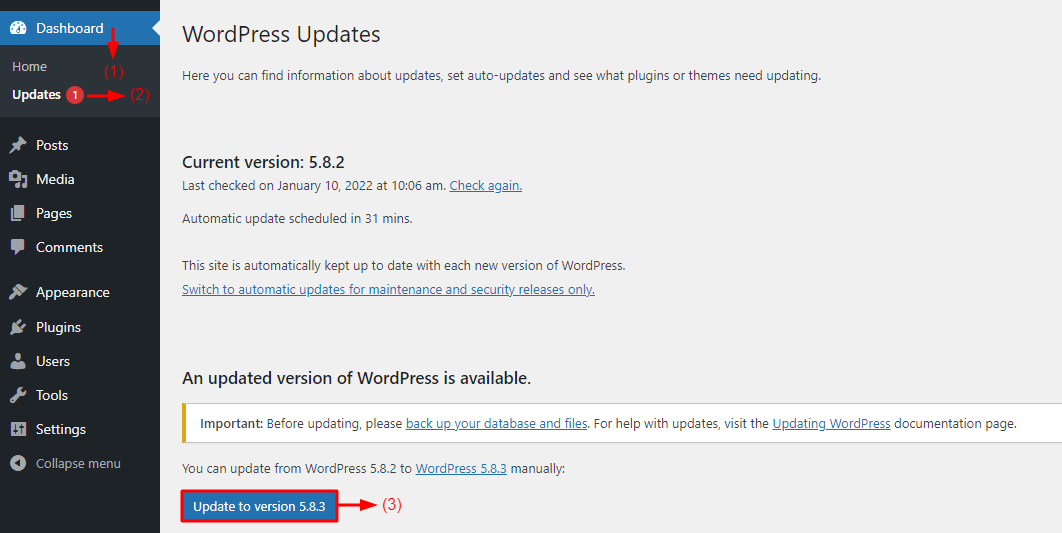
In that case, you just have to re-install the latest WordPress version. Click the Dashboard from the left side menu bar. Hit the Update option.
Scrolling a bit down, you will find the Update to Version — button. Click on it.

You can even re-install the latest version of WordPress manually. After the process is over, check if the WordPress block editor has gotten back to work again or not. If it doesn’t, check whether there is any conflict with your plugins.
Warning: Re-installing WordPress may hurt your content. It is better that you maintain a consistent backup so that you can instantly get all your files back if any accident takes place. Learn how to back up your WordPress site with Dropbox.
3. Deactivate all plugins from your WordPress site
Conflicts between plugins may even stop the WordPress block editor. It might be difficult for you to spot the conflicting plugin. The easiest way is to disable all of them and then activate them one by one.
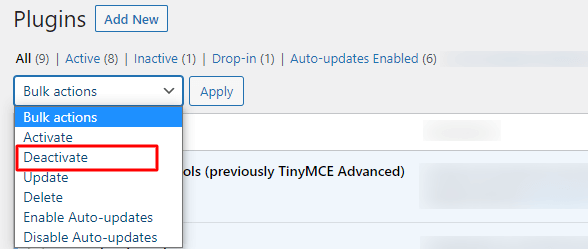
Open your WordPress dashboard. After that go with the navigation Plugins > Installed Plugins. It will show you all the plugins that are actively running on your site.

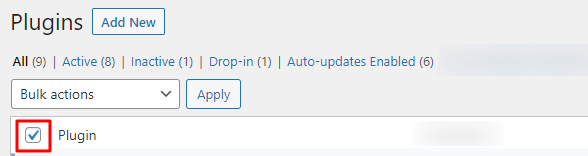
Then, click on the checkbox from the top or bottom row next to Plugin. It will automatically select all the activated plugins.

take your cursor on Bulk Action and click on the drop-down icon. It will show you a drop-down list from where select the Deactivate option.

Click on the button Apply. Now, activate each of these plugins one by one and check in between.
Thus, you can identify the conflicting one and replace it with an alternative plugin that doesn’t cause a similar problem. Visit WP Hive to find out the best alternative to your conflicting plugin.
If disabling plugins doesn’t solve the problem, try the default theme as the next approach.
4. Take your website to Its default theme
Not all themes are compatible with the WordPress block editor. Many of them require a third-party extension to create content for posts and pages. Set your website’s default WordPress theme to see if your current theme is causing the error.
As of now, while we are writing the blog, Twenty Twenty One is the official default WordPress theme. But WordPress is supposed to declare its new default theme Twenty Twenty-Two anytime in the year 2023.
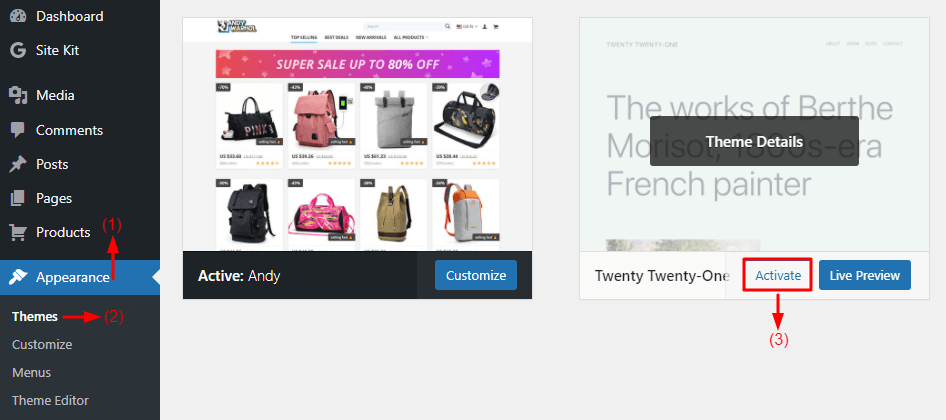
Get back to your WordPress dashboard. Then, go to Appearance > Themes from the side menu bar. You will get the default Twenty Seventeen theme there.
Take your cursor and hover over it. You’ll see the Activate button. Click on it.

Then, refresh your backend and check the WordPress block editor.
If you get it back, the problem was with your theme. So, replace the conflicting theme with an alternative one that gives almost a similar appearance to your website. There are countless available themes for your website on the web. All you have to do is browse and find the best one.
5. Check the visual editor whether it is disabled
Disabling the visual editor is a common mistake that many users make while setting up their WordPress profiles. This is also termed misconfiguration. You can solve it quite in a short time.
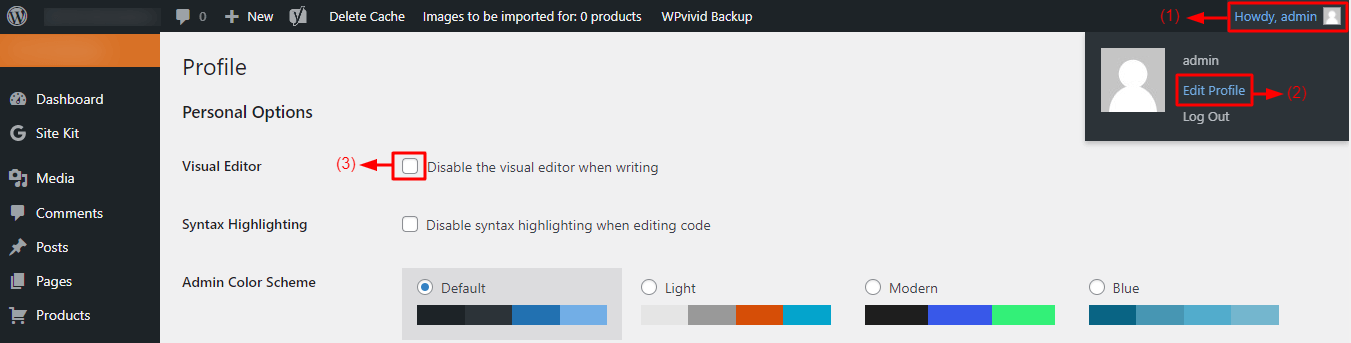
Go to the WordPress dashboard as before. Then, from the top right corner, go to Users > Edit Profile. Uncheck the Visual editor box which is very next to ‘Disable the visual editor when writing’.

Scroll your window to the bottom and click on the button Update Profile.
Refresh your website and check how the block editor is working. By now, the error should be fixed. But if you are still getting the error, we can assume there are some technical reasons behind it. Keep reading!
Technical Solutions to WordPress Block Editor Not Working Errors
WordPress users, especially those who aren’t coders or programmers, might get scared when technical issues come into play. Don’t panic! You must get used to it sooner or later.
Let’s get started with the technical solutions.
1. Debug JavaScript errors
Sometimes, Javascript errors may disturb the block editor. Whether it does or not, whenever you face never-ending trouble, take a look to see if there is any Javascript error. You can easily detect them using the console option built into your browser.
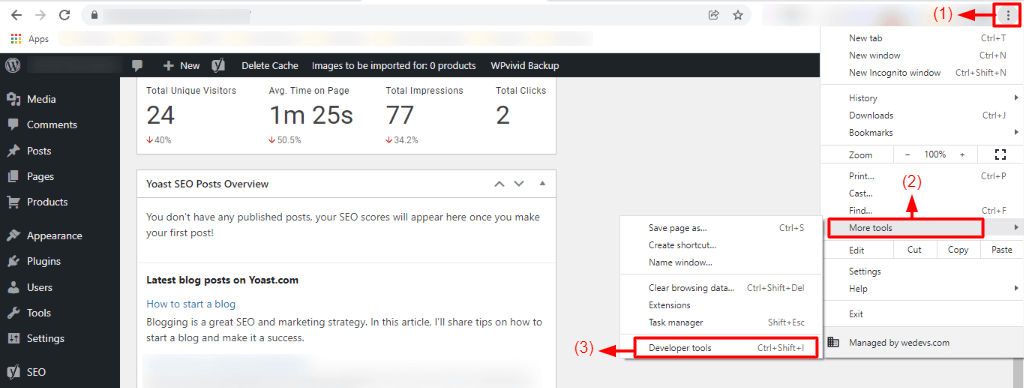
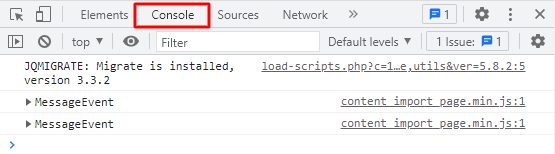
Open the WordPress dashboard on your window. Click on the three-dotted menu bar from the top-right corner. Then, More tools > Developer tools.

You’ll get multiple options, from where to select the Consol. If there is an error, you see it in clear red text.

The above console result shows no error.
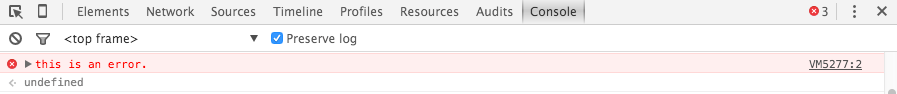
But if there is an error, you will see it identified with red text. Assume you have an error similar to the one below.

Then, you have to debug it to let your WordPress work again with full rhythm. It can potentially fix the WordPress block editor errors. Here is how to debug Javascript error(s):
- Show the error message in the console log.
- To test a short command, write your Javascript directly in the console.
- Write a debugger statement to inspect all the variables around there.
- Next, confirm loading the Javascript.
- Also, confirm loading all the dependencies.
Thus, you can debug the error statements from your Javascript. If you face any difficulty, we recommend you get help from an expert.
2. Use the latest PHP version
Outdated PHP versions may cause various problems to your WordPress site, not just the block editor. So, if your website isn’t updated with the latest version of PHP, it’s your urgent job to execute it straight away. Updating the latest version of PHP is easier than debugging the Javascript errors.
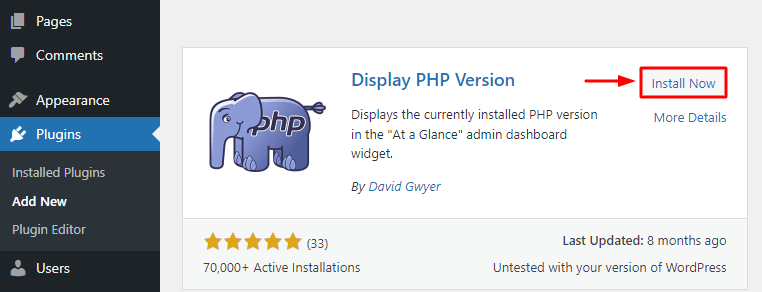
Install and activate the plugin Display PHP Version.

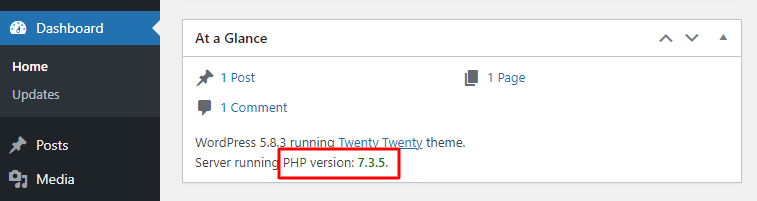
It will show you the PHP version currently working on your site on your dashboard like the below photo.

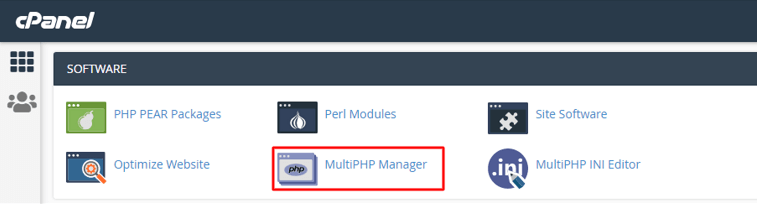
Now, log in to your cPanel. Scroll down to the Software section, and you will find the option MultiPHP Manager. Click on it.

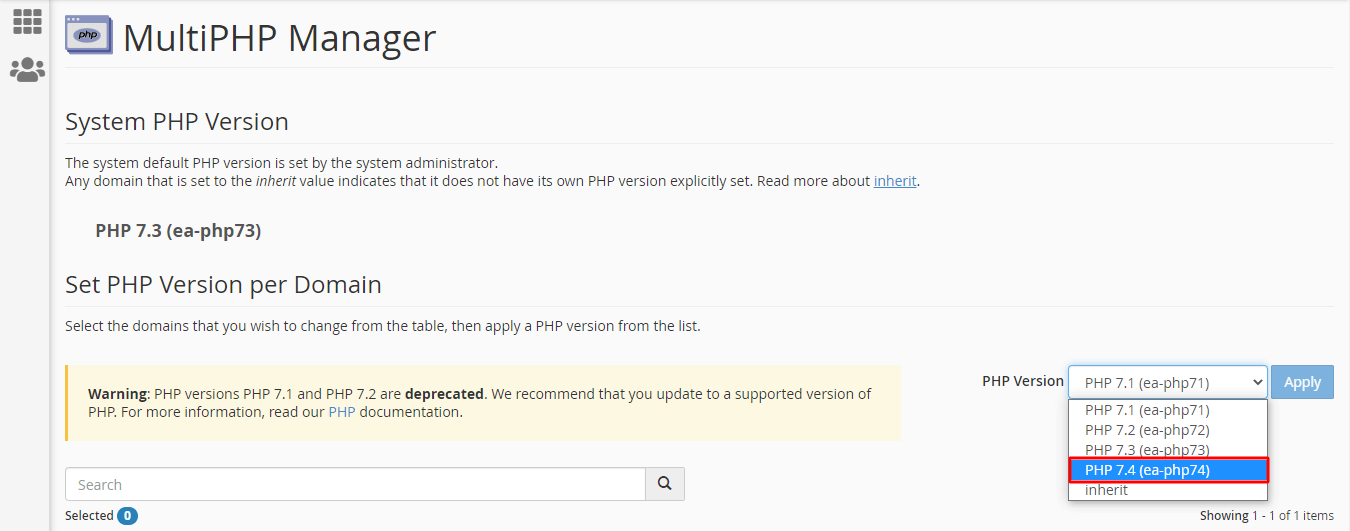
Then, go to the drop-down option of PHP Version, and select the latest version. As of now, PHP 7.4 is the latest version that we have selected here. then click the Apply button.

In this way, you can update the latest version of PHP for your WordPress site. Refresh it and check again to see if the WordPress block editor has come back to work.
3. Check the error log of your website
Usually, hosting providers maintain an error log while creating a website. Logging in there you can find all the existing errors with your website. Contacting the hosting provider for the error log report may not be necessary if you already have access.
But if you face difficulty and don’t have access, you must contact the hosting provider. They will inspect their server logs or their own backups of your WordPress site. If the problems are simple, they may solve them without any charge.
4. Resolve JSON error
Due to JSON errors, your WordPress editor may fail to save and update all the new changes you want to make to your content through the editor. This usually happens when the editor tries to communicate with the server via a REST API but fails to receive a valid JSON response.
This may also result from theme and plugin conflicts. Besides, you can check the permalink settings. Because incorrect permalink settings can often lead to this error.
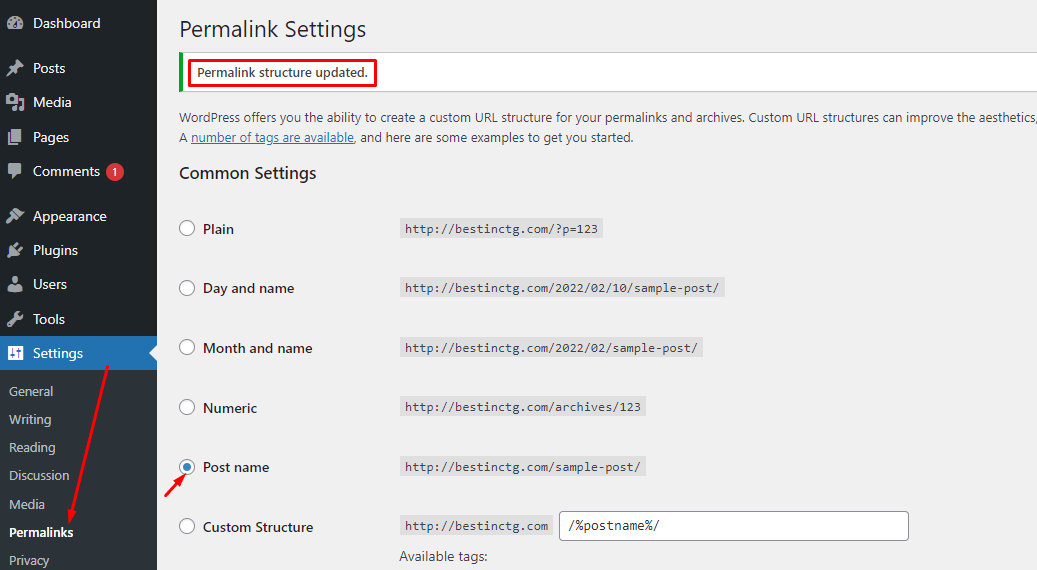
Navigate to Settings > Permalinks. Select the right link settings for your site.

5. Edit Your Site’s wp-config.php File
The wp-config.php file is a crucial configuration file for WordPress. Any incorrect settings or modifications in this file can lead to various conflicting issues with the Gutenberg Block Editor. It can also cause problems while uploading large files.
Here’s a guide on how to access the wp-config.php file in WordPress. Besides, if there’s a database connection error, check this post on how to fix the database connection error in WordPress.
If you want to learn the whole thing in a short time, here is a tutorial video on the topic for you.
FAQ on How to Solve the WordPress Block Editor Not, Working
How do I enable Block editor in WordPress?
To enable the block editor in WordPress posts, go to Posts > Add New. But if you want to enable a block editor on the WordPress page, follow Pages > Add New. Thus, you can launch the block editor in WordPress.
How do I fix my WordPress editor?
To fix the WordPress editor, try the following approaches:
1. Clear your browser cache.
2. Check WordPress settings misconfiguration and edit them.
3. Use the default WordPress theme to check if the present one is conflicting.
4. Disable all the Plugins and activate them all one by one and check in between.
5. Manually or from the WordPress dashboard, re-install the core WordPress files.
How do I turn on the classic editor?
By the following steps, you can turn on the Classic editor:
1. Get into the dashboard of your WordPress site.
2. Hover your cursor on the ‘Plugins’ of the left-side menu bar.
3. Click on ‘Add New’.
4. Search for the plugin ‘Classic Editor’.
5. Get the Classic Editor plugin and install it.
6. Then, Activate the plugin.
Thus, you can bring the classic editor back to your WordPress site.
What is WordPress Block Editor?
Using the WordPress Block Editor, you can add different types of content (text, images, videos, buttons, tables, forms, etc) to your web posts and pages.
Is WordPress Classic Editor going away?
In June 2020, the WordPress Classic editor was sent to retirement with the introduction of the WordPress Block editor.
Follow the Right Tips to Resolve WordPress Block Editor Issues Today
Hopefully, this article has fixed the WordPress block editor not working error. If you have any other problems alongside the block editor, we welcome you to mention them in the comment section. We’ll provide you with a quick solution right away.
Besides, you may visit the official WordPress support forum. There, you’ll find expert solutions to many of your WordPress-related problems. It is an excellent resource for getting both guidelines and documentation, which will save you much valuable time.
Furthermore, if you’re the administrator of a WordPress site, just click on the ‘Help’ section from the top-right corner of your dashboard. It will take you to the WordPress support forum right away.
If you find this article useful and want to read more like this one then do subscribe to our newsletters. You may follow our Facebook and Twitter pages to get all the latest updates. Also, share your views or feedback regarding our post in the comments below.
Thanks for your time. Good Luck!
Subscribe To Our Newsletter
Don’t miss any updates of our new templates and extensions
and all the astonishing offers we bring for you.

Absolutely mind numbing – wow, I lust for the days when I simply coded sites – every single time I try to edit a site in WordPress some other glitch pops up and is next to impossible to figure out what the bug is – growing very weary.
Your thoughtful feedback is truly valued and it encourages us to keep sharing valuable content. Thank you for your contribution and for being an engaged reader.
Since the 6.2.2 version came out my block editor won’t work unless I get the host to wind me back to the 6.1 version.
When I am working on the top bar element, I clear the cache before looking at the results of my editing, so it is not a problem with the cache.
The editor just isn’t there – the blue + mark at the top left doesn’t appear, and neither does the right-hand column.
WordPress seems to keep finding ways to upgrade me to 6.2.2 and once every week or two, I have to get my host to wind me back to 6.1
Thanks for sharing your experience with us.