
How To Create a Landing Page with Gutenberg Blocks!
Every online business needs customized landing pages to run marketing operations over targeted audiences. These pages need to be built fast so they load fast! Moreover, flexibility and customizability are also key factors to consider when building landing pages.
In WordPress, there are many ways you can create landing pages. Lately, Gutenberg blocks have been picking up the pace in terms of popularity.
Why?
Let’s try to find the answer in this blog post. In addition, we’ll go through how to create a landing page with Gutenberg Blocks.
But first…
What is a Landing Page?
A landing page is a crucial component of any digital marketing strategy. It acts as a dedicated space to convert visitors into leads or paying customers by offering them something valuable in exchange for their contact information.
In simpler terms, landing pages give you a chance to make a great first impression on web visitors and achieve your marketing goals. But building a landing page from scratch can feel intimidating, especially if you’re not a coding whiz.
Why Design a Landing Page with Gutenberg Blocks, Not a Page Builder?
You can create a landing page in two ways: using Gutenberg Blocks and Page Builder. However, deciding which one to use can be really tough.
Let’s list down some scenarios where page builder can be preferable:
- Pre-designed templates
- Advanced design features
- Highly Complex Layouts
- Very Specific Design Needs
But, if you are looking for minimalist landing pages with simple layouts, Gutenberg blocks are your best bet, not a page builder plugin.
Here’s why:
Lighter and Faster Loading Pages:
Gutenberg blocks don’t add extra bloat to websites because they are part of WordPress software core. Hence, the landing page can surely load fast.
Simpler Maintenance:
Since Gutenberg is built into WordPress, you don’t have to worry about compatibility issues or plugin conflicts that can arise with third-party page builders. This can make it easier to maintain your landing page in the long run.
Future-Proof Design:
Content created with Gutenberg blocks is native WordPress content. This means if you ever decide to move away from your current theme or even WordPress itself, your content will still be easily transferable.
Adequate for Most Use Cases:
Gutenberg offers a wide range of built-in blocks for things like headings, paragraphs, images, buttons, and forms. For many basic landing pages, this might be enough to create a compelling design.
How to Create a Landing Page with Gutenberg Blocks
Gutenberg is an intuitive block editor that revolutionized WordPress landing page creation. But the default block editor alone is not sufficient to build one.
Hence, there are so many block plugins available in the market today. Consequently, choosing the best one to build your landing page could be challenging. You might get one, but maybe the outcome is really not what you’re looking for.
Among the ones we tested, we found GutenKit to be a unique block-based plugin due to its focus on page building. This collection of no-code page builder blocks has been optimized for speed and performance. According to the GutenKit team, they aimed to compete with the traditional page builders with a block-powered solution.
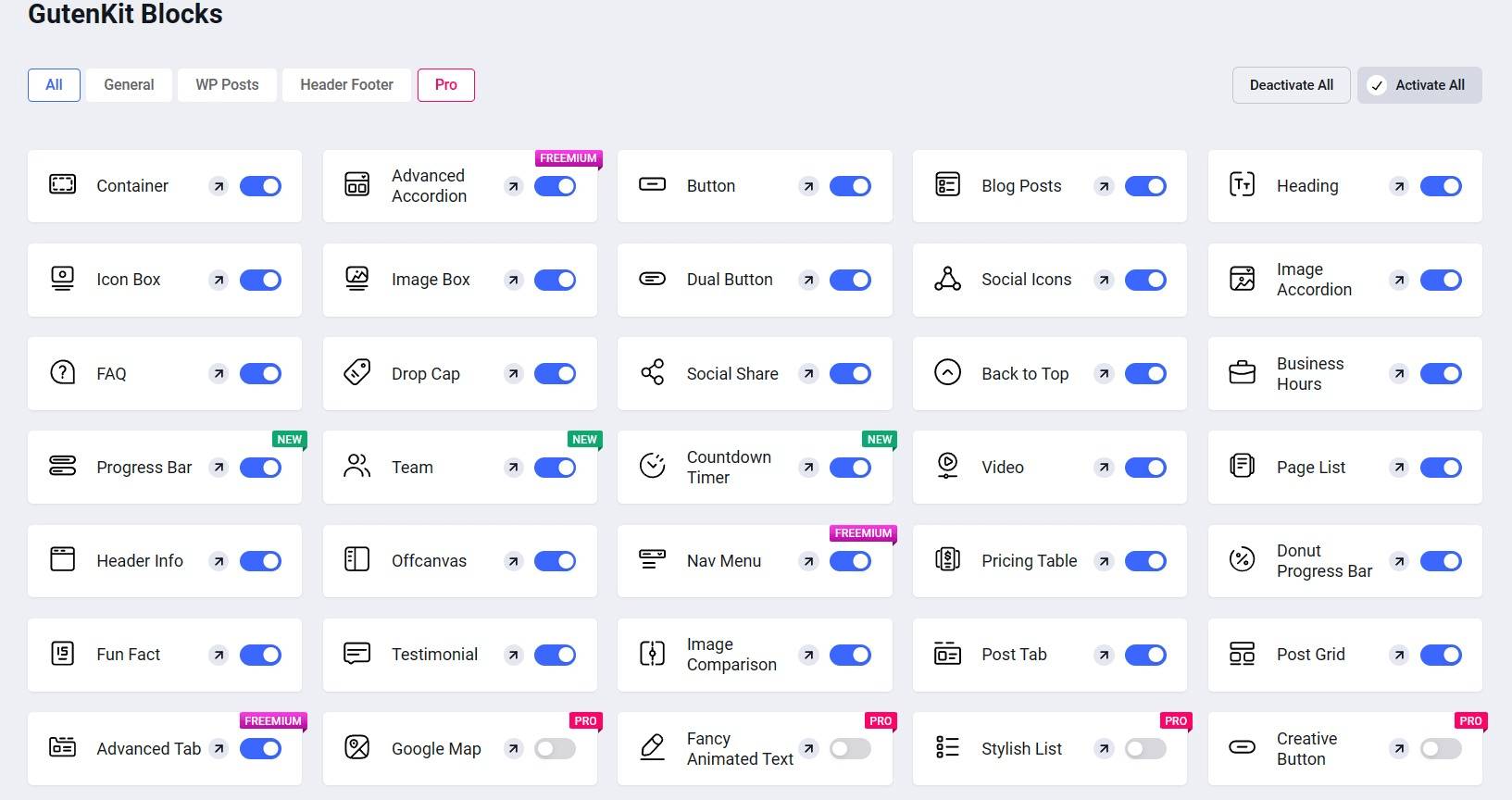
GutenKit also comes with ready-made patterns, pages, and templates (full website). Its large collection of blocks covers everything from headers and buttons to accordions and pricing tables. This diverse collection allows you to craft dynamic and engaging layouts.
Let’s explore some of its highlights:

Native Interface:
GutenKit is tailored exclusively for Gutenberg ensuring a clutter-free experience. The tool has the same native Gutenberg interface.
Seamless Transition to Full Site Editing:
This block-based plugin seamlessly facilitates the adoption of Full Site Editing. What does it mean? This means that you can design your own layouts, patterns, and templates within the Full Site Editor.
Effortless Mega Menu Building:
Similar to traditional page builders, GutenKit empowers users to construct mega menus effortlessly within Gutenberg-powered websites.
Design Dynamic Websites:
This builder allows you to dynamically display content on your web pages, specifically posts from your WordPress site. It essentially creates a loop that pulls in content based on your chosen criteria and presents it in a visually appealing way on your web pages.
Comprehensive Website Building:
GutenKit offers a contemporary aesthetic, enabling the creation of professional websites across diverse niches including digital marketing, portfolio, SaaS landing page, and more to come.
Page Builder-esque Container:
GutenKit enhances page building within the Gutenberg editor by offering various functionalities, including container block. This container block acts like a building block for your web pages, allowing you to structure your content and layouts. You can group related content creating a clear and organized layout for your web pages.
One-Page Scroll:
Enables users to display all the contents on a single and continuous page, allowing the visitors to navigate through the different sections of the website by scrolling smoothly instead of clicking on separate links.
Motion Animations:
Enhances the visual experience by adding animations and micro-interactions to various elements on your web pages. Options include Mouse track, Mouse Tilt, and Entrance animation.
How to Build Landing Pages with Templates of GutenKit
With GutenKit’s vast library of pre-designed templates, constructing your landing page becomes a matter of dragging and dropping elements and customizing them to your liking.
Here’s a quick glimpse into the process:
Step 1: Install GutenKit
To install GutenKit, simply open your WordPress website and go to Plugins. Then, Add New Plugins. In the search bar, enter the name “GutenKit” and install it.
Once the installation is completed, activate it to start using the blocks and ready pages and templates.
Step 2: Select your Template
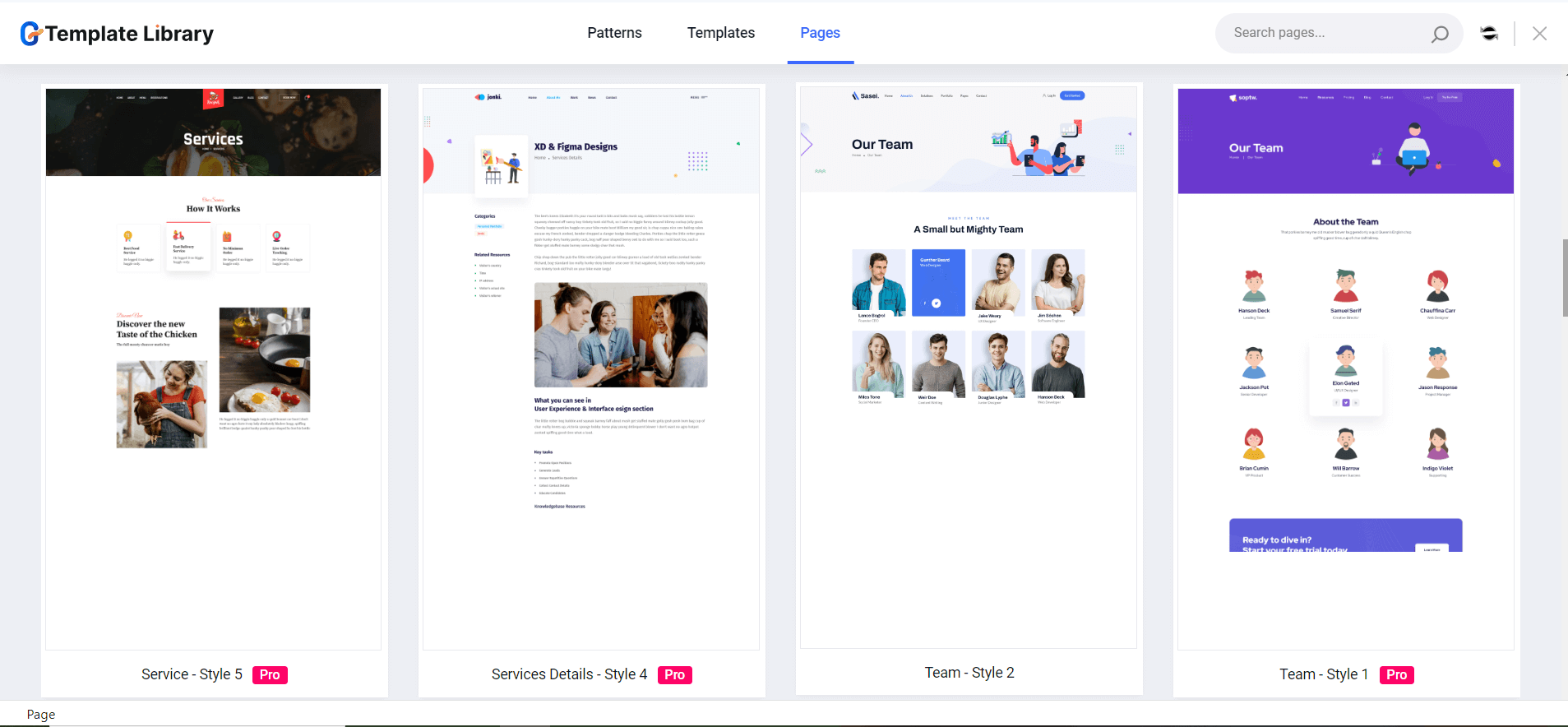
Navigate to Pages and Add New Page. In your editor screen, open the GutenKit Template Library and go to Pages.
From there, you will have the option to choose from loads of ready pages.

In this tutorial, we will select the SaaS homepage template.

Import the page to populate it in your editor screen. Then, edit that with your own information and add sections when necessary.
Step 3: Add Sections to Your Page
Although most of the templates are packed with a variety of sections, you can add more considering the fact that it’s a custom landing page.
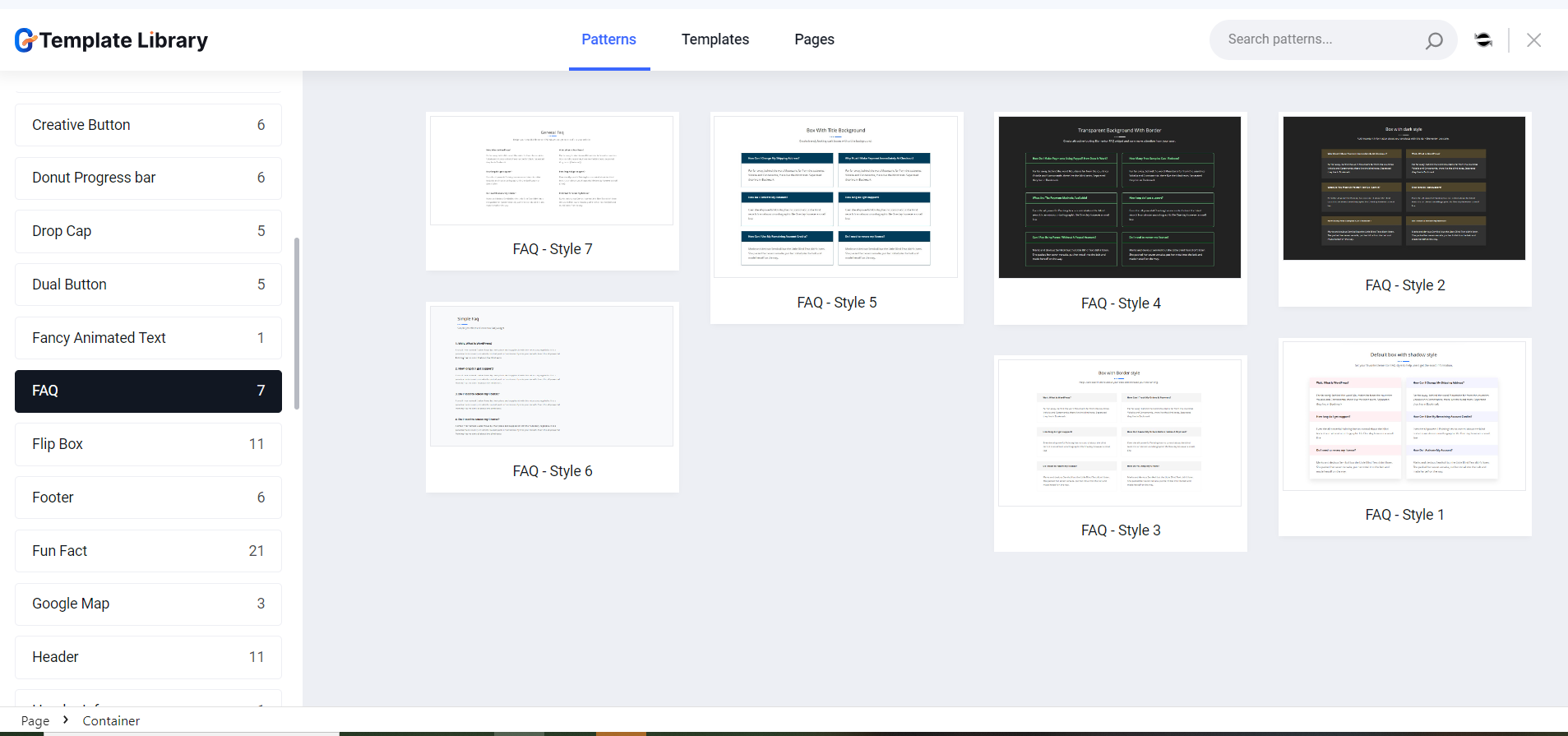
For example, if you want to add a FAQs section to your template, simply head over to the Template Library once again. On the Patterns tab, go to the FAQ section and check out which pattern suits the style of the page you’re making:

After that, simply choose and insert the FAQ pattern you like:

What else can you do with GutenKit?
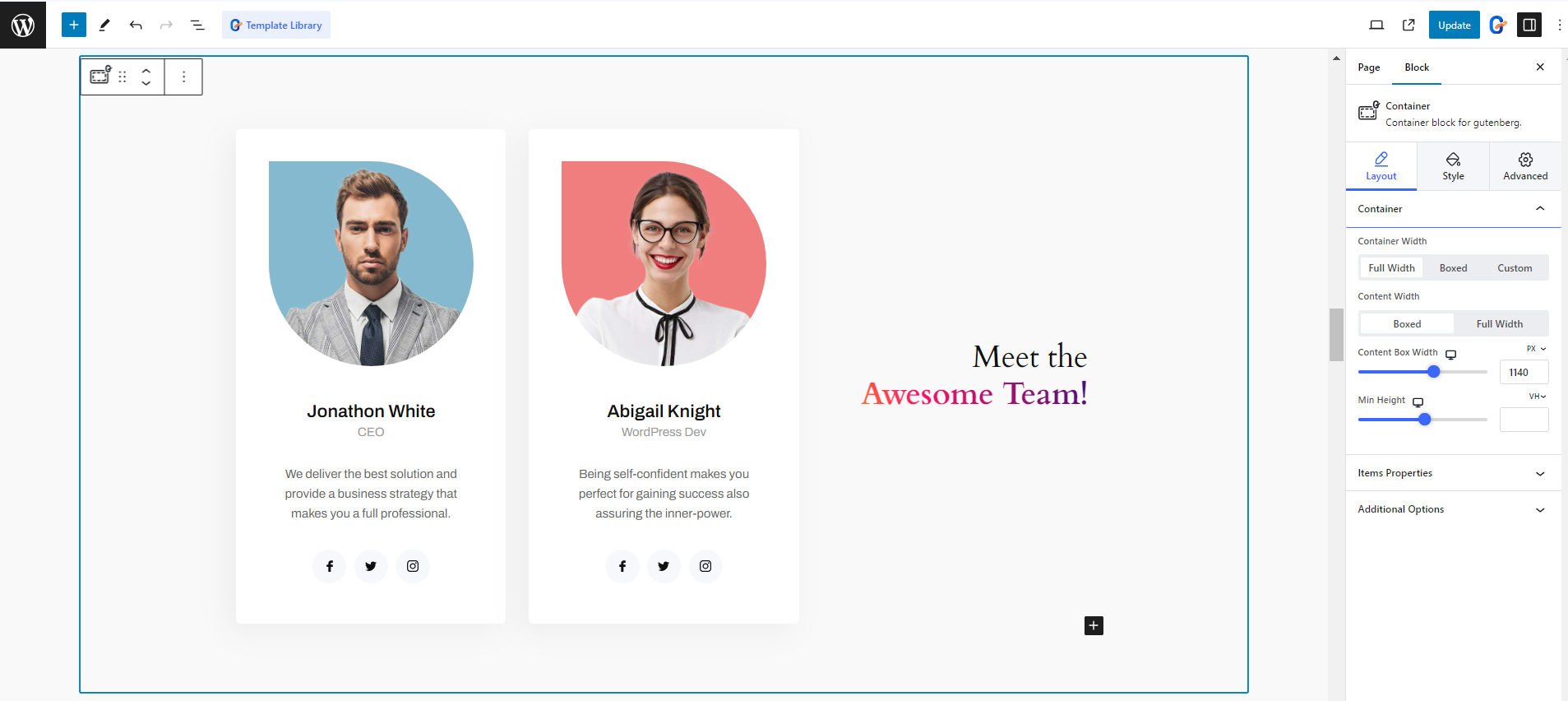
GutenKit also offers a container block. This block allows you to build your landing page with sections in the same group. For example, you want to group a team section and an animated text block in one container. Here are the steps to follow:
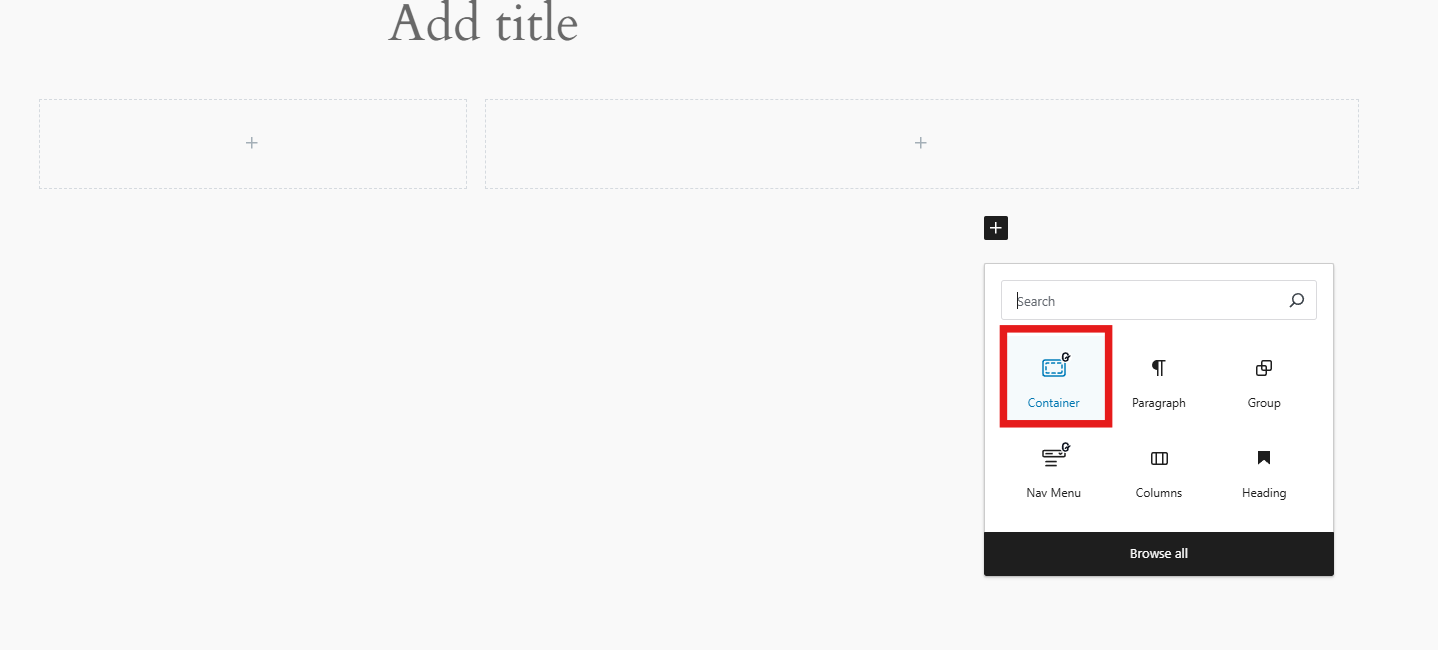
➡️ Click on the plus icon and add the container block.

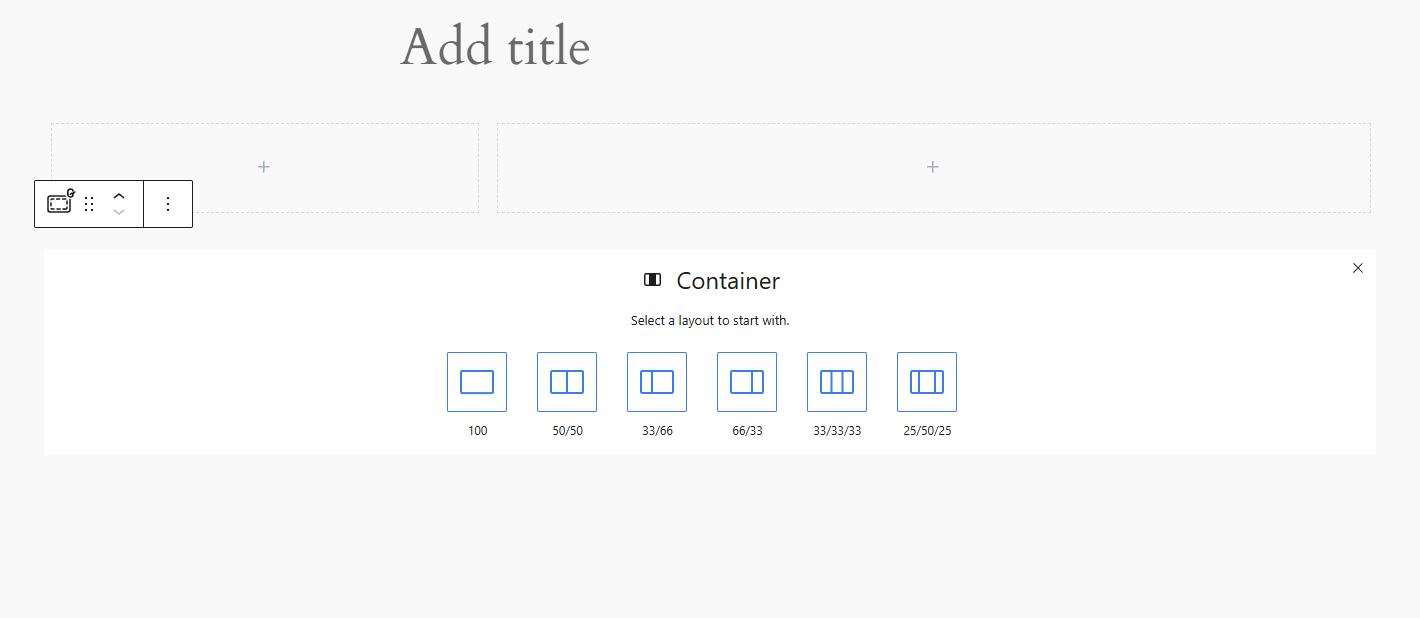
➡️ Select the layout of the container from the 6 options depending on how many patterns you want to display in one container.

➡️ Since you only want to group the animated text and the team section, you may select from the options with the 2 columns. For the demonstration, we’ve chosen the 66/33 one.
➡️ After you select your container layout, you will notice that there’s a plus icon inside the container. Click on the plus icon to add each block.
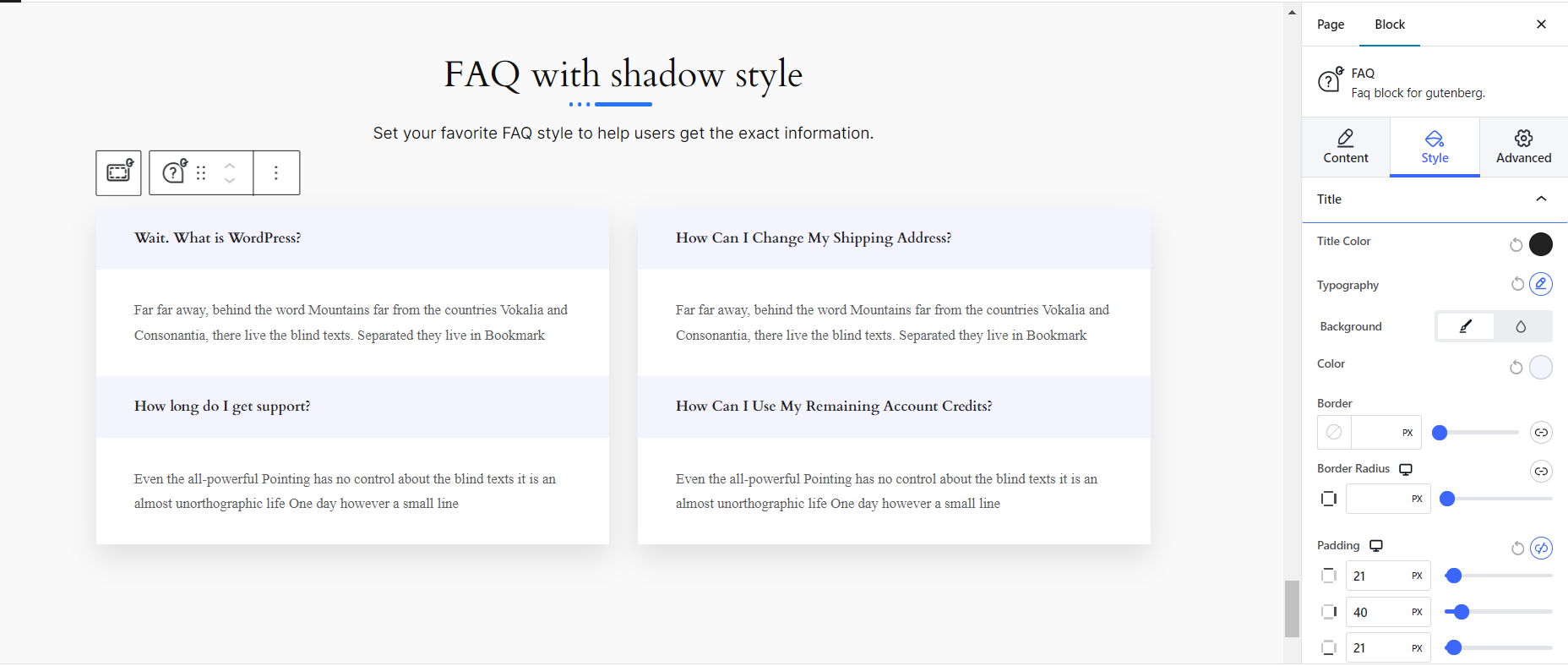
➡️ Click on Browse All to have a full view of the different blocks. Search for a pricing table and a countdown timer respectively. You can click on each block or drag them into their designated container. Alternatively, you can add ready patterns from the GutenKit template library, as the one shown below:

To add more sections, just follow the same process.
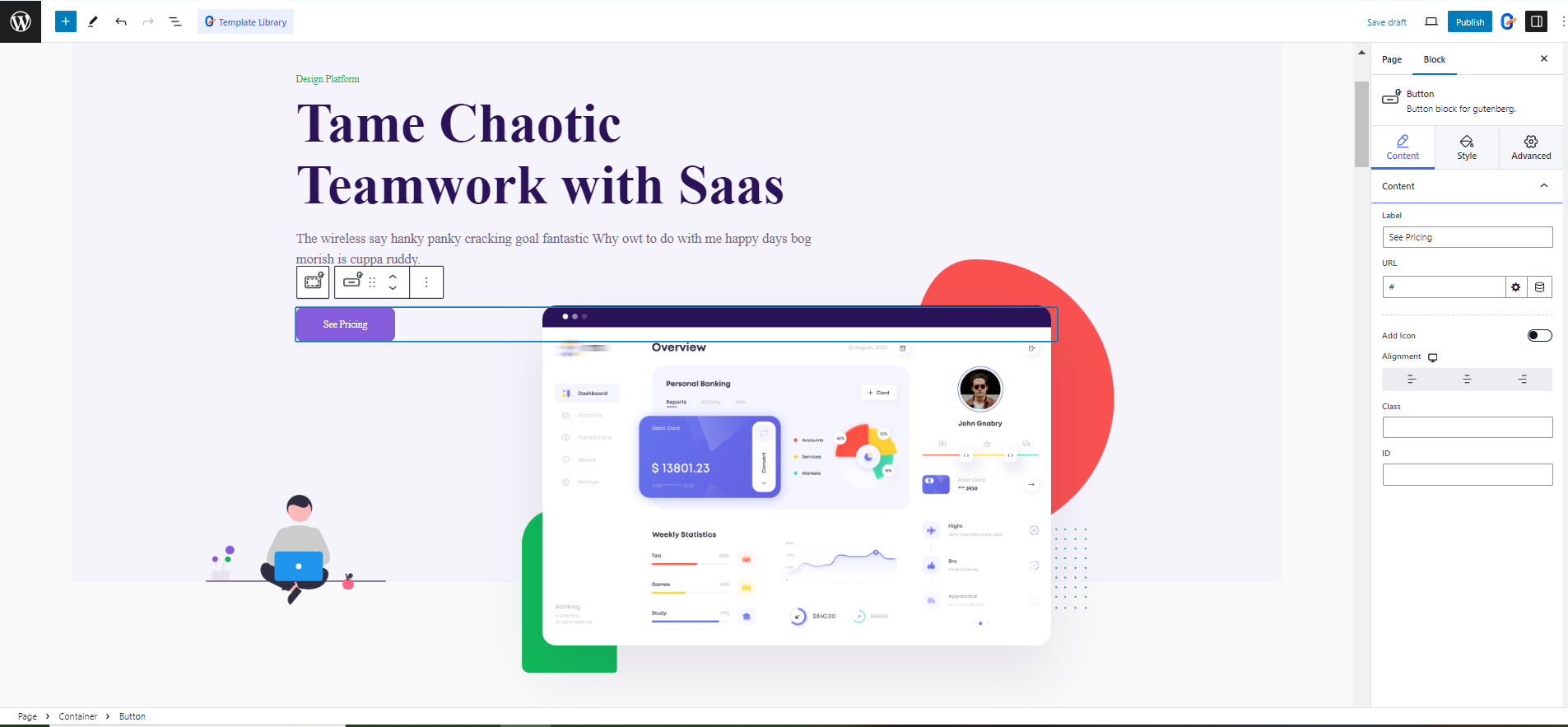
Step 4: Customize your Landing Page
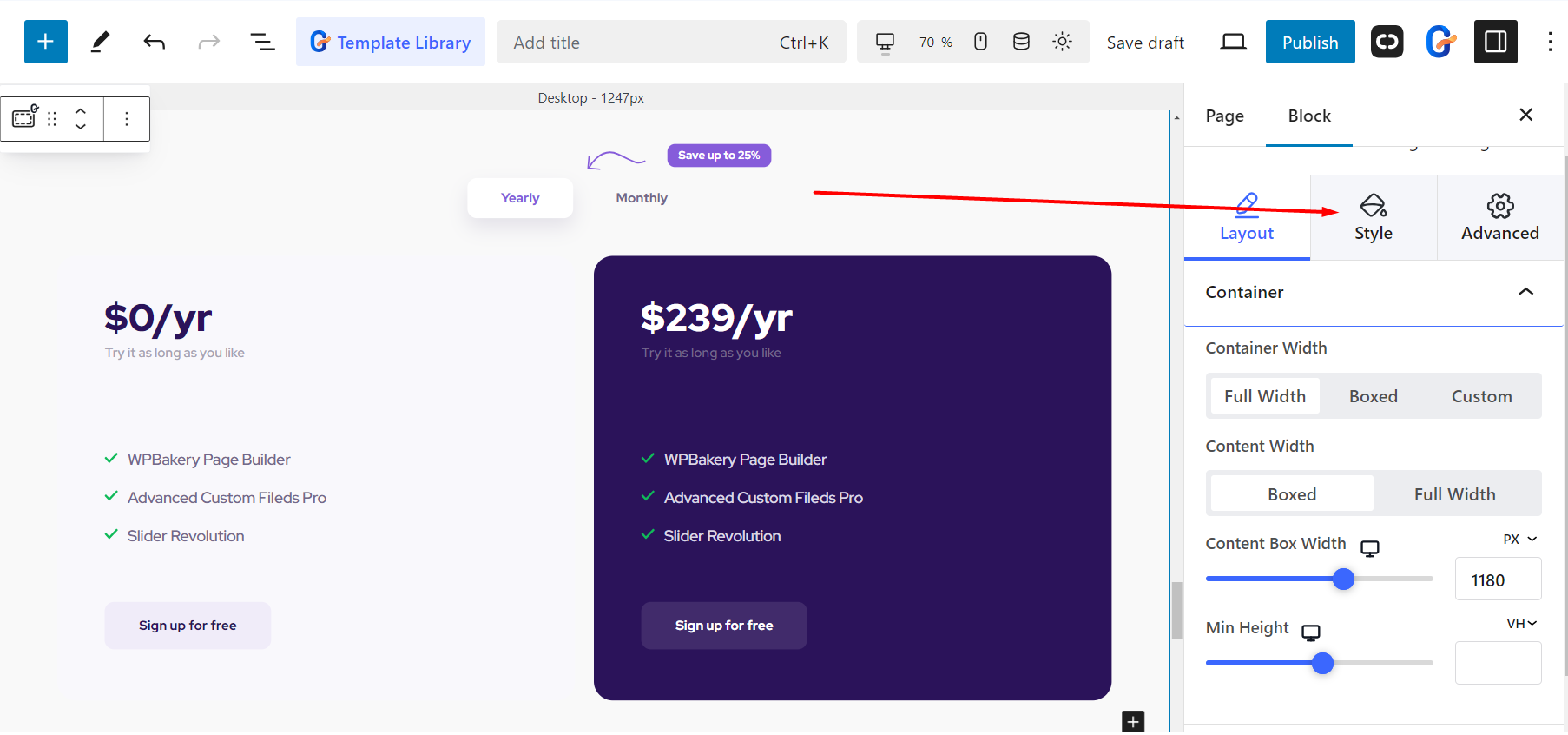
To customize your landing page, simply play every element in the side toolbar. You can play with fonts, colors, animations, and icons to make your website truly your own. You can also adjust the text style (padding, margin, etc.), layout and style of your container, and even its advanced settings.

With GutenKit, you can unleash your creativity! It truly empowers users to personalize websites with a wide range of customization options.
Why is its customization on another level?
GutenKit page builder blocks have:
- 900+ free inline font icons
- 44+ motion effects to grab visitor’s attention
- Blurry glass effects free from CSS coding
- Vertical or horizontal page scrolling
Step 5: Preview and Publish
Once you are done with steps 1-4, save it and use the preview function in Gutenberg to check how your landing page appears on different devices. If you are satisfied with the outcome, publish your work, and voila — you now have your landing page!
Final Thoughts
Building a high-converting landing page with Gutenberg interface and GutenKit is within your reach, even if you’re not a coding expert. With its intuitive interface, pre-built elements, and design flexibility, you can create a landing page that captures leads, drives conversions, and helps you achieve your marketing goals.
Ultimately, the decision depends on your specific needs and preferences. If you’re looking for a user-friendly way to build beautiful websites with Gutenberg, then GutenKit is definitely worth exploring!
So, why not give it a try too?
Subscribe To Our Newsletter
Don’t miss any updates of our new templates and extensions
and all the astonishing offers we bring for you.
