
How to Create a Coming Soon Page in WordPress: 2 Easy Methods
If you plan to build a new website, redesign a running one, or take it to maintenance mode, you must have a coming soon page to let people know what’s happening. Yet most web owners overlook the importance of creating a coming soon page on their site.
It can help you grow hype, build expectations, and capture quality leads alongside displaying the current status of your site. This article will guide you through how to create a coming soon page in WordPress two easiest ways.
You can choose the one that matches your resources and skillset. Let’s cover some basic questions at the beginning.
What is a Coming Soon Page?
A coming page is a temporary landing page that circulates information about your business, website, upcoming products, and new sales events. With valuable but minimal information, this page aims to provoke curiosity and anticipation among web visitors.
The coming soon page is also known as the pre-launch page. It often includes the specific launch date, countdown timers, and contact form to capture the email addresses of potential leads.
Examples of When You Need a Coming Soon Page
There are several crucial situations when creating and publishing a coming soon page is a must. Below is a list of some such situations
- Offer a product launch date and allow pre-order
- Test your ideas or run a survey
- Maintain the website during the downtime
- Host an online event or conference
- Migrate your website to a new host
- Rebrand/redesign your website
Benefits of Creating a Coming Soon Page

Whether you are just starting out a new website or revamping an old one, creating a coming soon page can help you in numerous ways. Let’s explore some crucial benefits your website will enjoy from this page.
a. Establish Brand Identity
Brand identity refers to the audio-visual elements that make a particular brand distinguishable from others. These elements are logos, slogans, colors, typography, and jingle. It can help you create a unique personality for an organization.
b. Display Value Proposition
A coming soon page can display your brand value by clearly demonstrating how the products and services will benefit the customers. Using a buyer persona sheet can help you identify customers’ pain customers effectively and meet them with viable solutions.
c. Create a Hype
This page can build a buzz among the audience by using catchy graphics, animations, exclusive sneak peeks, and a countdown timer. Especially the countdown timer can raise a sense of urgency and anticipation among your target customers.
d. Collect Email IDs of Potential Leads
A coming soon page usually becomes short with minimal information. Therefore, most such pages offer a subscription option so web owners can send detailed newsletters. This way, you can gather email IDs of potential leads whom you can convert into customers.
e. Grow Social Media Followers
Social media posts are another great way to keep users informed with regular updates. They can instantly get replies to their question through chat and comment boxes. The coming soon page can provide them with social media page links.
How to Create a Coming Soon Page in WordPress
We’re now into the tutorial part of this article. We’ll explain how to create a coming soon page in two easy methods using two different plugins: LightStart and Elementor. Get going!
Method One: How to Create a Coming Soon Page Using LightStart
LightStart is a completely free WordPress plugin to set up your coming soon page without needing to have any technical knowledge. It comes with a built-in chatbot feature that lets you collect information from page visitors.
It lets you put your website in maintenance mode if you ever want to make massive changes. You can download the plugin from the link below.
Or you can install and activate it from the plugin option of your WordPress dashboard. We’ll show the process in the steps below.
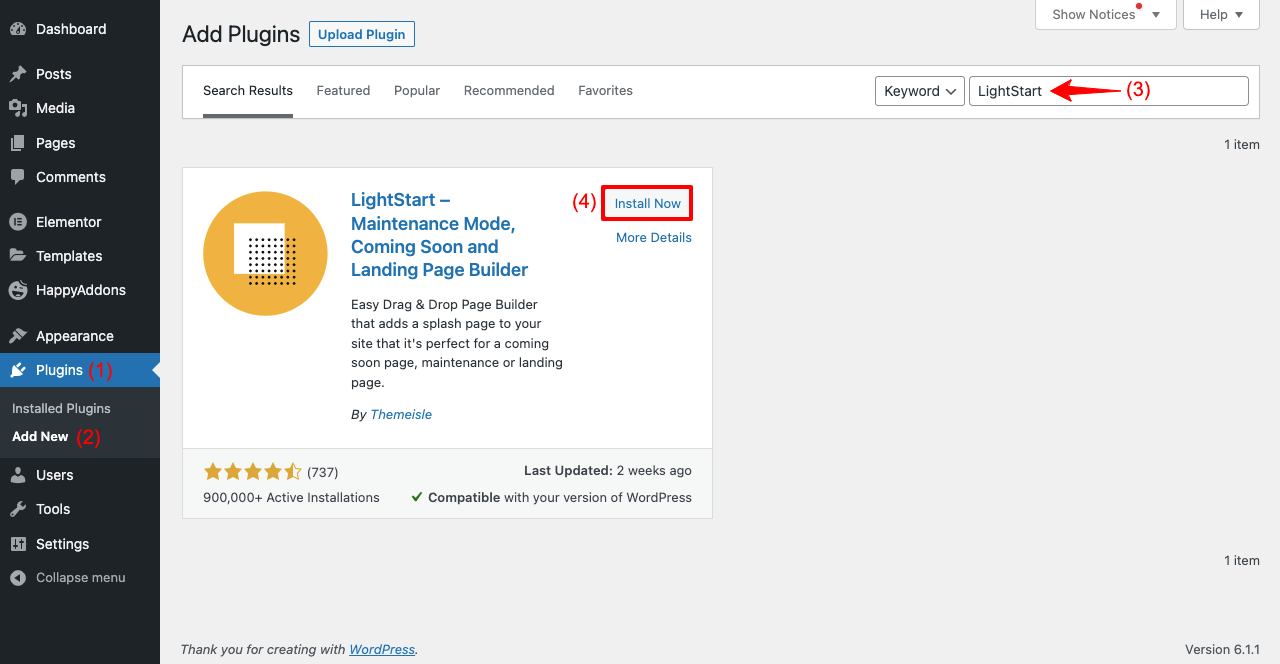
Step 01: Install and Activate the LightStart Plugin
- Log in to your WordPress dashboard.
- Navigate to Plugin > Add New.
- Type LightStart in the search box.
- You’ll get the plugin on top.
- Install and Activate it.

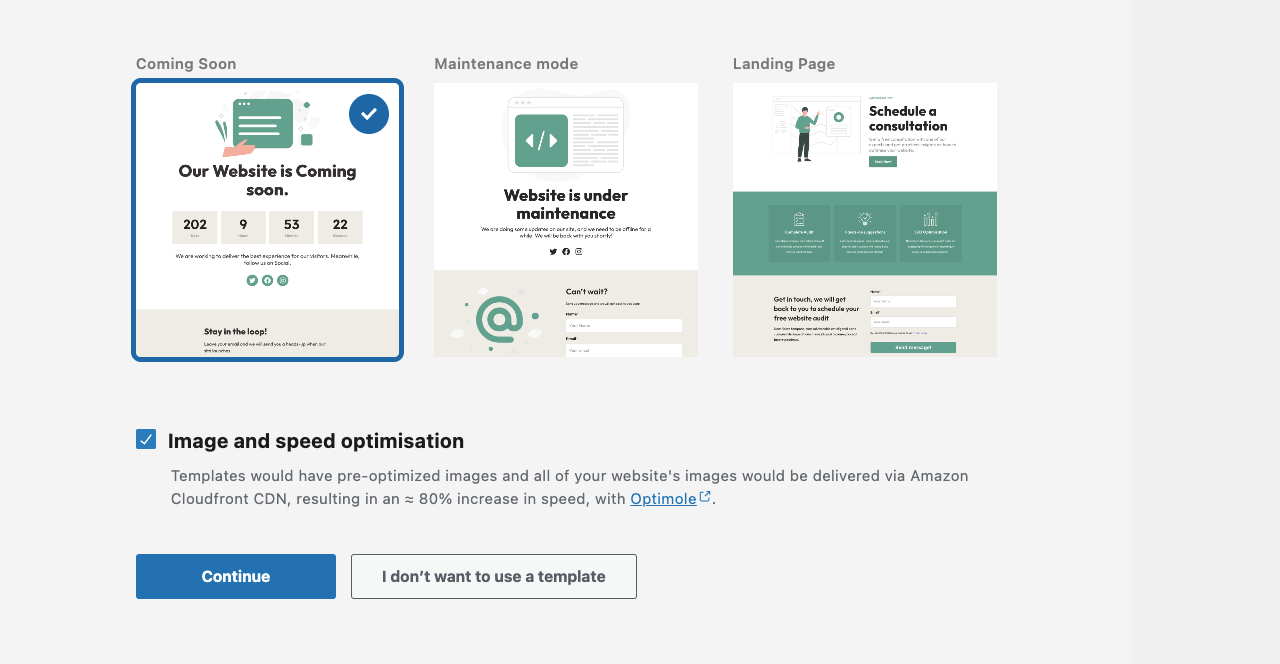
Step 02: Select a Maintenance Mode Landing Page Template
- Once the plugin is activated, you’ll get several landing page templates.
- Choose the one you want and press Continue.
- Or click I don’t want to use a template if you want to create a page from scratch.
Note: We’re going with a template for this tutorial.

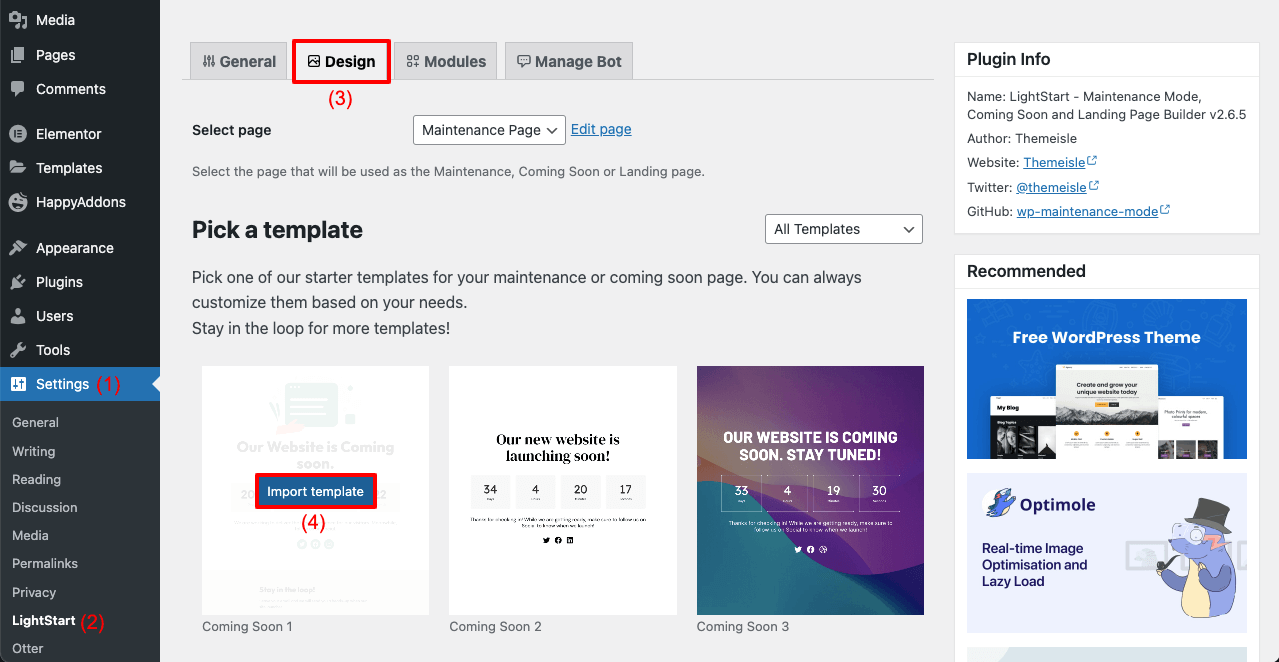
- When the configuration is done, go to Settings > LightStart > Design.
- You’ll get several more templates.
- You may choose a new one or stay with the same.
- Hover your cursor on the template you like and click the Import Template button.

Step 03: Edit Information on the Page Template
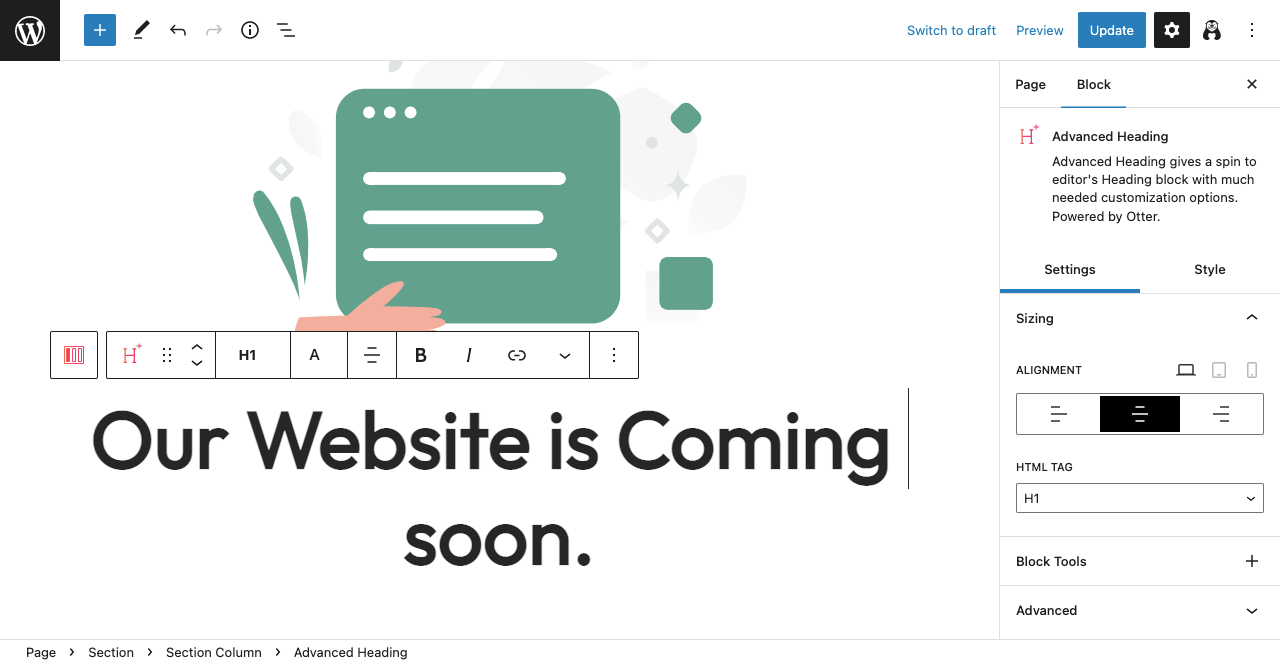
- Go to the page now.
- You’ll get the WordPress editor enabled.
- You can add titles, inner text, images, GIFs, buttons, and anything.

- Scroll down the page a bit.
- You’ll get options to edit the countdown timer, contact form, and button.
- You can add new widgets on the page by installing relevant plugins from the plugin section.
- Click the Update button from the top-right corner when your editing is done.
Step 04: Activate Chatbot (Optional)
Activating the chatbot can add superior value to your website. But this is an optional feature. If you want to activate this feature on your site:
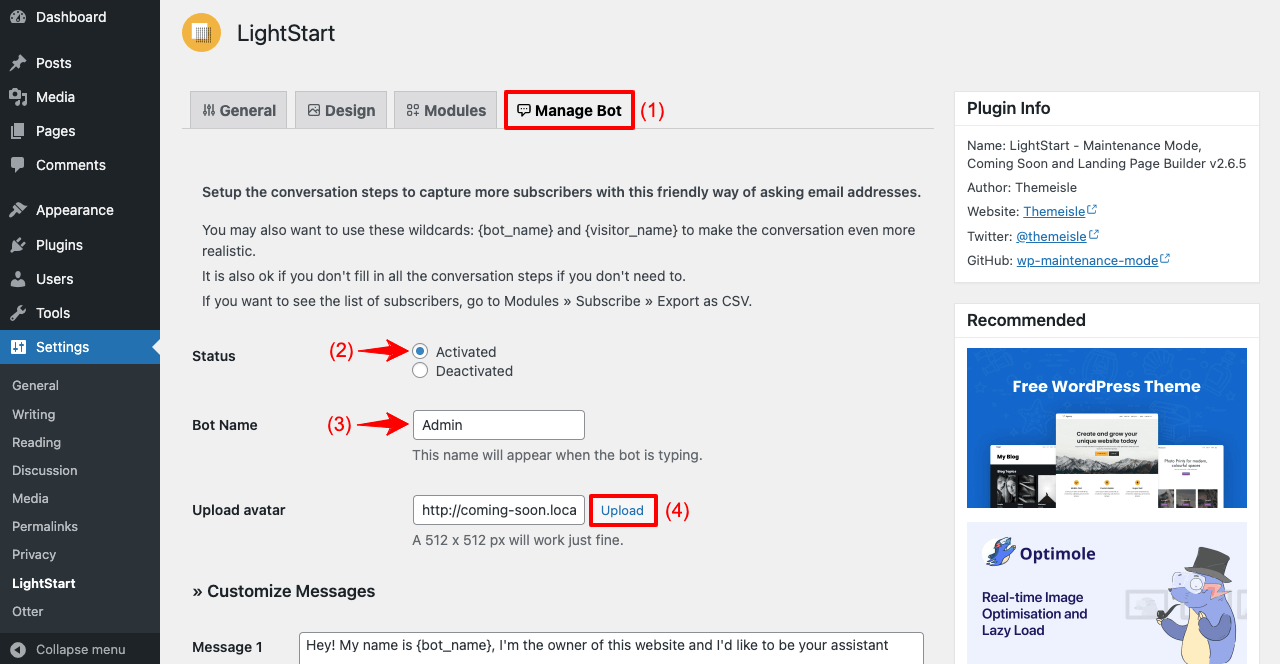
- Go to the Manage Bot tab.
- Select status Activated.
- Set a bot name.
- Upload your Avatar.
- Scrolling down the page gives you options to add some automated messages.
- Hit the Save Settings button at the end.

Step 05: Activate the Coming Soon Page
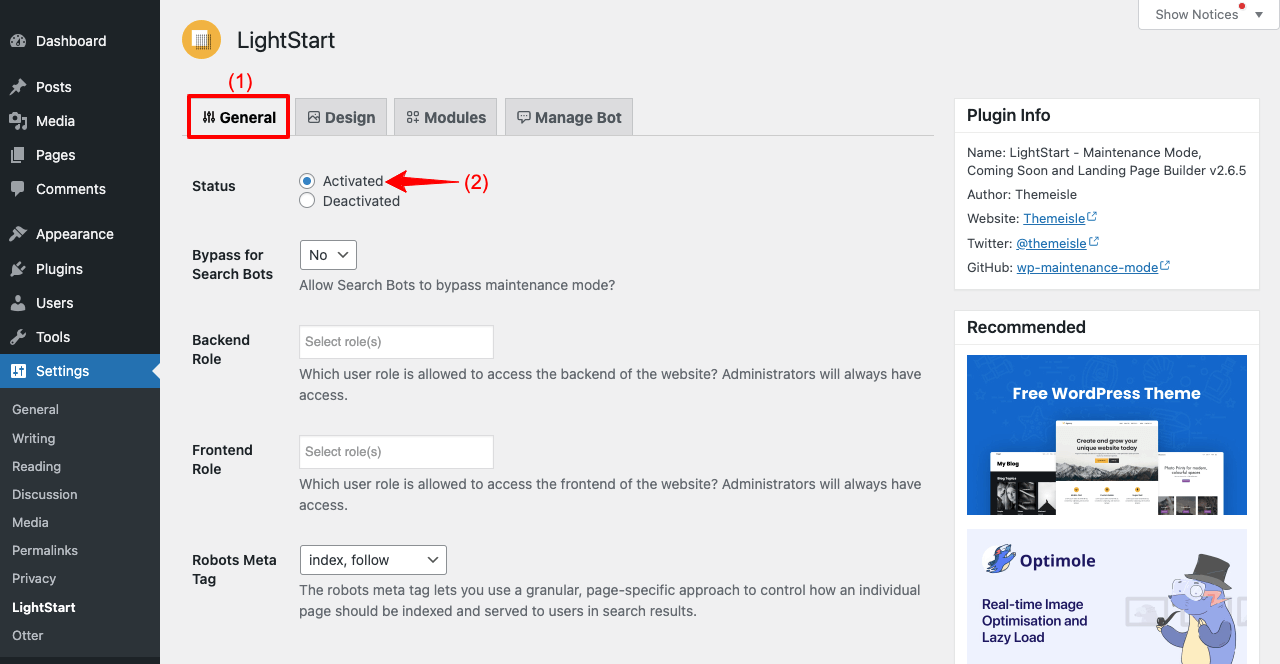
- Go to the General tab.
- Select the status Activated.
- Click the Save Settings button from the end.

Your coming soon page is ready. Now, you can preview it from the front end.
Method Two: How to Create a Coming Soon Page Using Elementor
If you are already an Elementor user, you don’t need to use any additional plugins. It has a built-in feature to activate maintenance mode on your site and create a coming soon page. But for those who don’t know yet about Elementor, it’s a powerful drag-and-drop page builder plugin.
It allows you to design and create almost any type of page. You can design a stunning full-fledged website using this plugin without a single line of coding. Download them from the links below.
Jump into the following steps once the above plugins are successfully installed and activated on your site.
Step 01: Go to Template Section
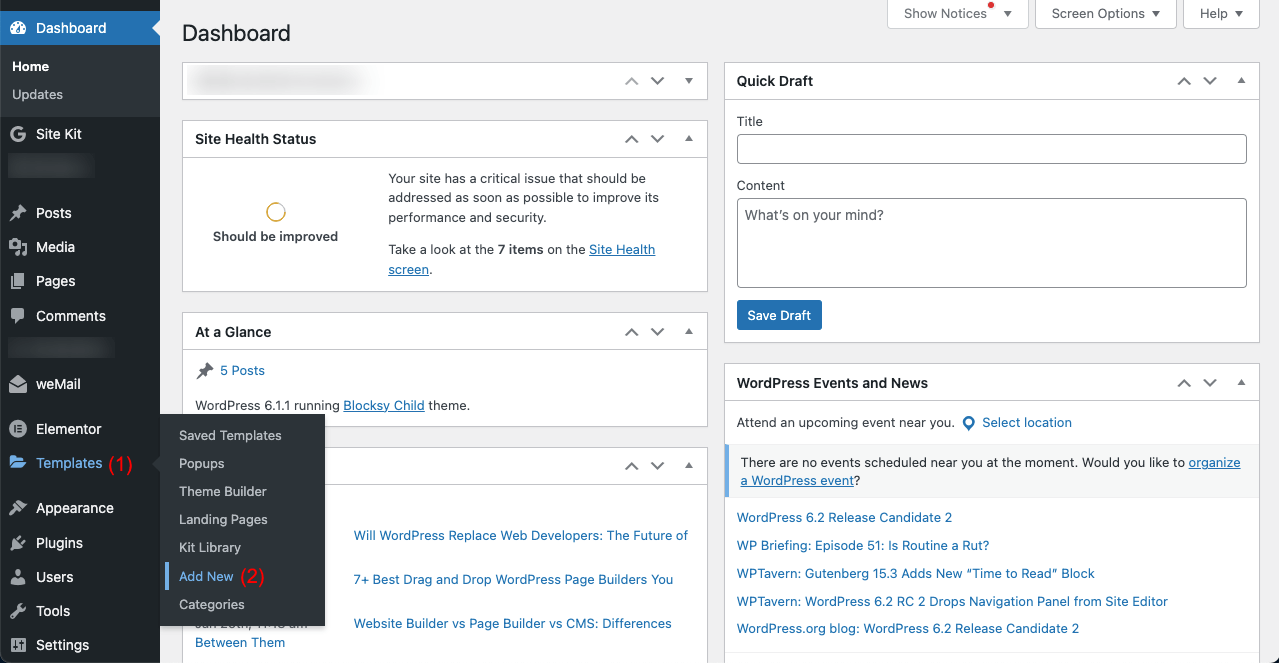
- Log in to the WordPress dashboard.
- Head to Templates > Add New.

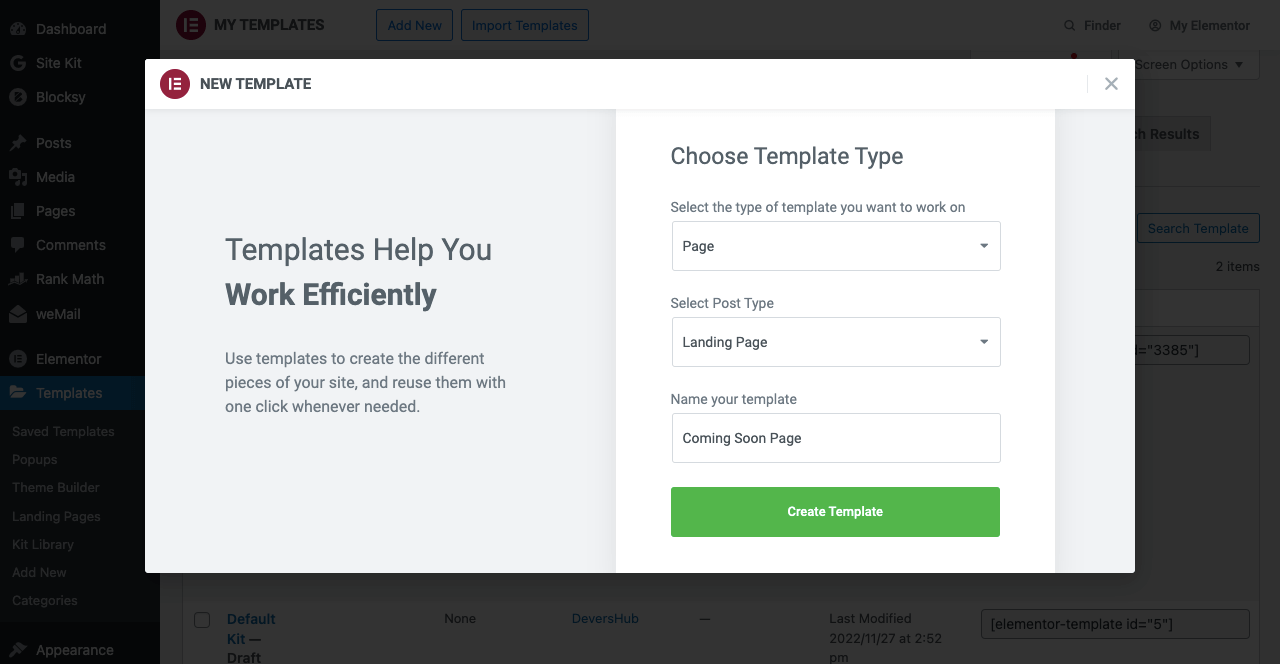
- You’ll see a pop-up appearing.
- Select Page on the first field.
- Select Landing Page on the second field.
- Give it a name on the third field.
- Finally, click the Create Template button.

Step 02: Open the Page on Elementor Canvas
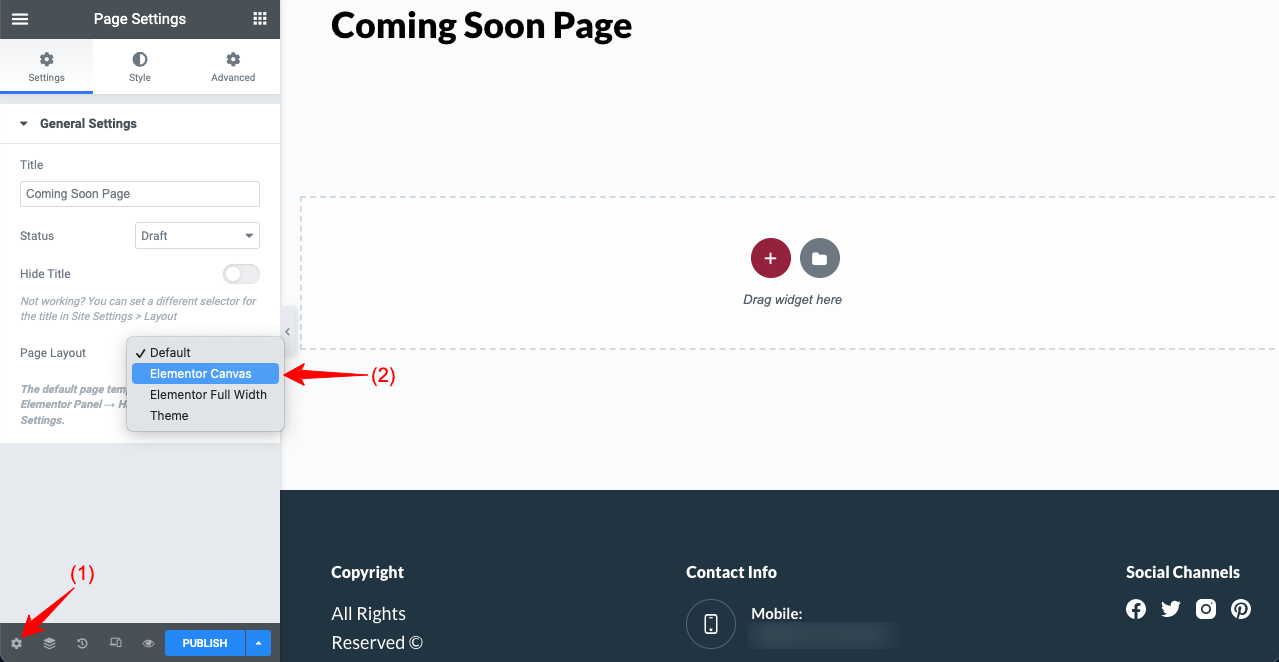
- You’ll see the header, footer, and some additional information on your which you may not want to have on the coming soon page.
- Click the Setting icon from the below-left corner.
- Select Elementor Canvas from next to Page Layout.
- It will remove all the additional information from your canvas.

- Click the Library icon.
- Type Maintenance or Coming Soon in the search box.
- You’ll get a good number of pre-built templates.
- Hover your cursor on the one you like and hit the INSERT button.
- The template will be imported on your canvas.
Step 03: Edit the Page with New Widgets and Information
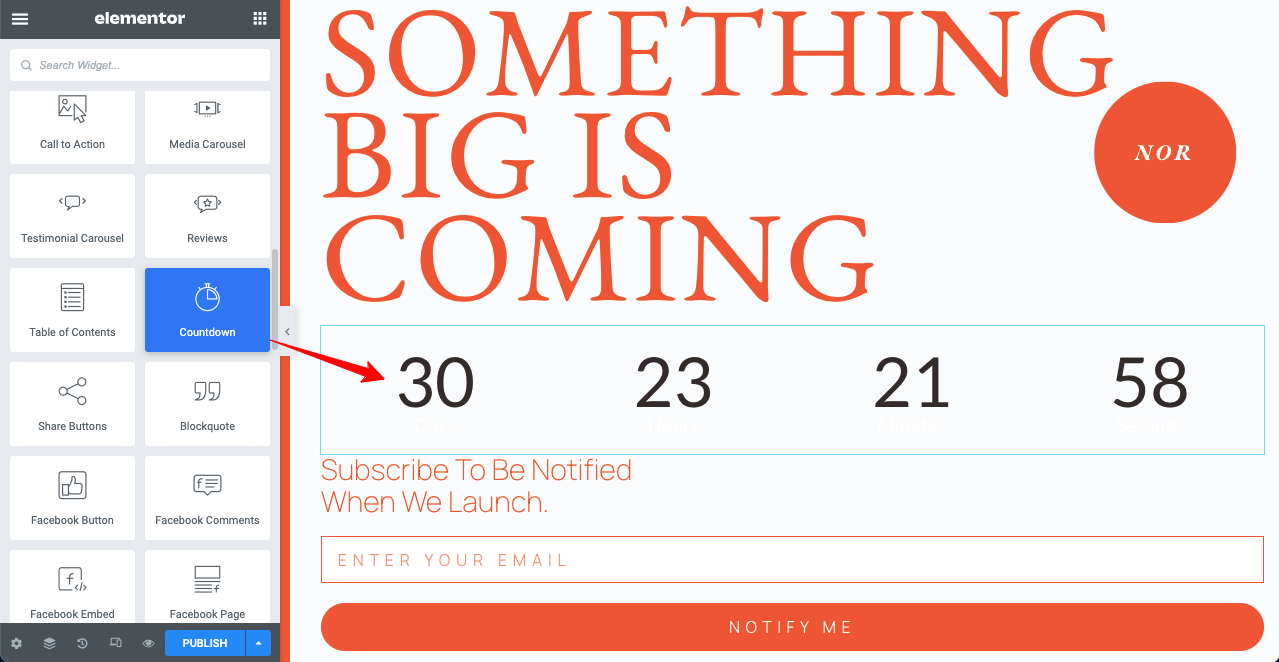
- Drag-and-drop widgets from the Elementor to edit this page.
- We’ve added a countdown widget.
- Similarly, you can add text, images, videos, and other widgets.

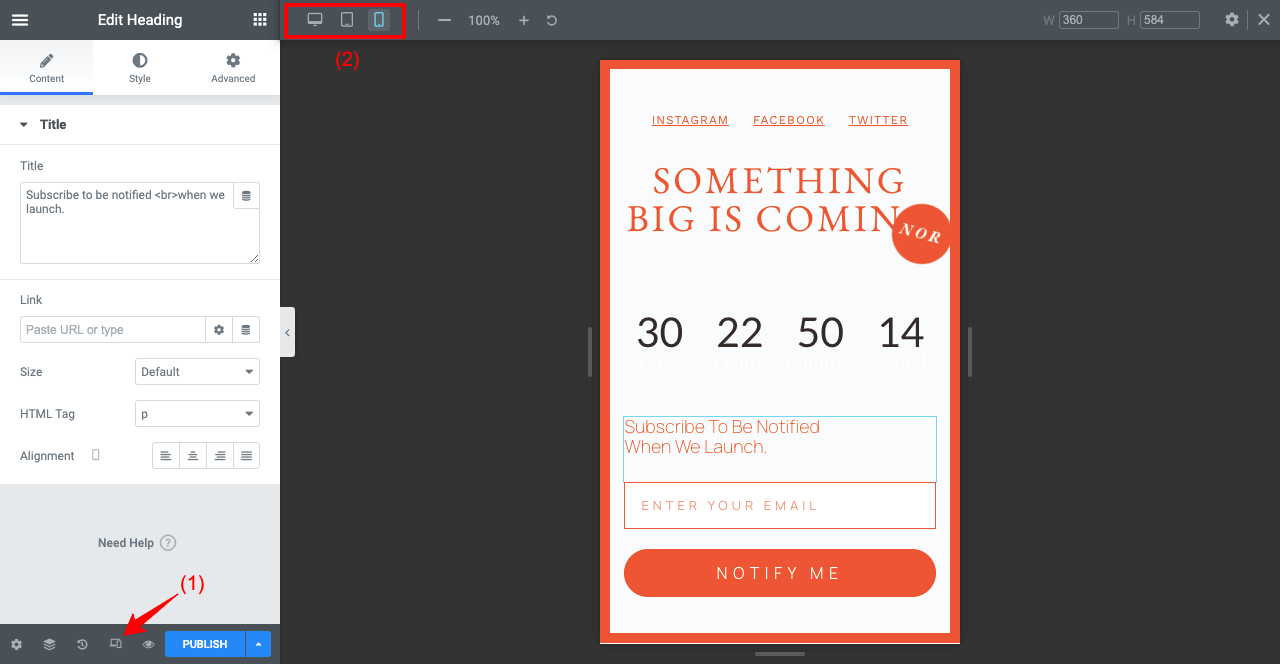
Step 04: Make the Design Mobile Responsive
- Hit the Responsive Mode icon from the bottom of the Elementor Panel.
- You’ll get a switching option on top to view your website on three different device modes: desktop, tablet, and mobile.
- You can change the alignment of each widget or resize them to make your design perfect on different screens.

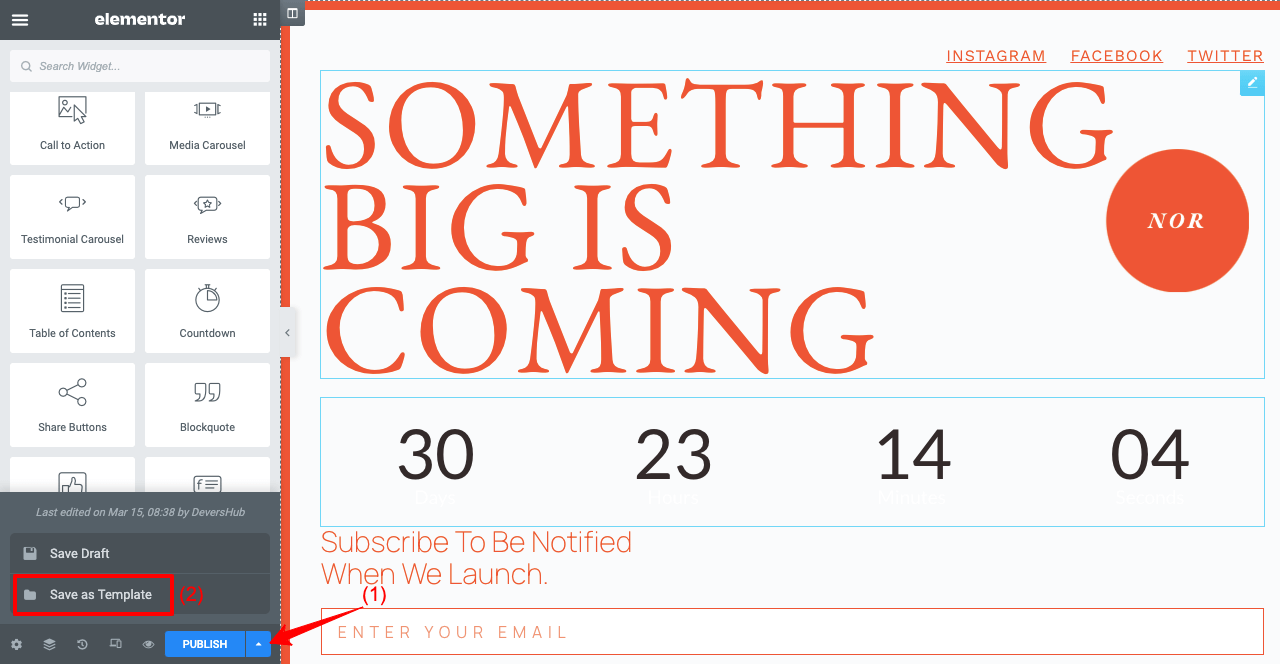
Step 05: Save this Template
- Once you are done with editing, you need to save this design as a template.
- Click the arrow icon next to the PUBLISH button.
- Press Save as Template.
- It will open a pop-up.
- Give a name to this template again and hit the Save button.

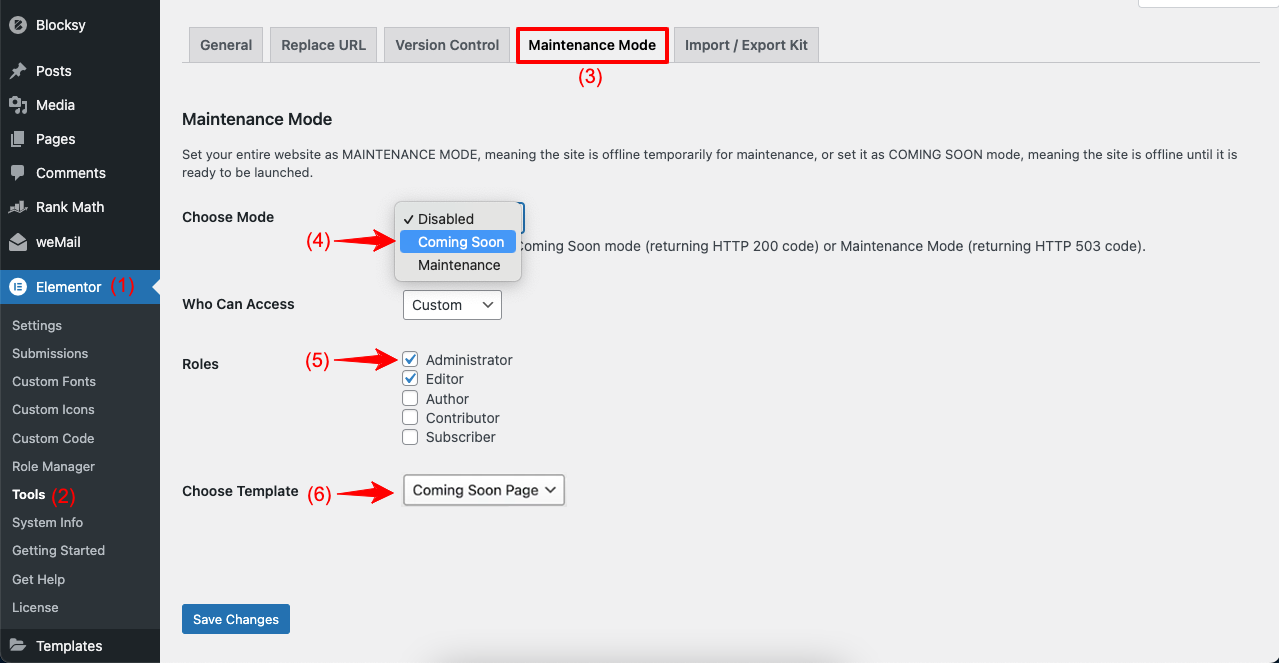
Step 06: Go to the Maintenance Mode Option in Elementor
- Go to the WordPress dashboard again.
- Head to Elementor > Tools > Maintenance Mode.
- Choose the Coming Soon mode or Maintenance for the exact page you created.
- Select Custom from Who Can Access.
- It will enable you to allow access to the users having particular roles.
- Set the Coming Soon Page as a template you saved a while ago.
- Finally, press the Save Changes button.

Thus, you can create and publish a Coming Soon or Maintenance mode page on your WordPress site using Elementor.
Get Introduced to HappyAddons – A Powerful Elementor Addon

Elementor has realized the dream of becoming a web designer for countless no-code users. It offers you tons of exciting widgets to design super-professional websites with zero coding lines. Despite all these, Elementor features and widgets aren’t enough for many users.
They constantly look for new add-ons to integrate more functions into their website. HappyAddons is such a powerful Elementor addon you must consider looking at. It has 125+ amazing widgets and 22+ features.
It also has a Lite version that offers you many high-performing widgets. It has a free theme builder available, which you can use to create custom posts, pages, and archive pages without any cost. So, whether you use its pro version or not, you can give look at its Lite version.
Bonus Point: What are the Best Practices of a Coming Soon Landing Page?
So far, you have learned how to create landing pages for the coming soon. But there are several best practices without which you can’t reap maximum benefits from showing this page. Let’s explore the best practices of coming soon landing pages.

a. Display the Brand Elements of Your Business
You must keep your business’s branding front of mind. Unless visitors can recognize whose page it is, then what is the usage of so much effort and design? So, be sure to include your business logo, official color pallets, slogan, jingle, and a short video clip if possible.
b. Add a Teaser Video
Teaser videos are today a great way to raise hype among the target audiences. It usually becomes 30-45 seconds long. It must demonstrate what new product, feature, or offer your website is coming up with during the launch time.
c. List Core Benefits
Listing core benefits in bullet points can work almost the same as teaser videos. You don’t need to describe everything in detail. Just write your offers clearly with unique value propositions that can stir audiences.
d. Add Contact Information
Interested customers may want to email or call you to check the validity of your announcements. If there is no valid contact information, most users may count your site as a scammer. It can blow up your brand value a lot.
e. Never Have Any Broken Links
Coming pages usually include popular social media page/account links. We often see some pages with many social media icons on the page but only a few works. Never do that. Include only those social media icons that have running-valid accounts.
FAQ on How to Create a Coming Soon Page in WordPress

Welcome to the FAQ section! Keep an eye on some most frequently asked questions and answers to them on how to create a coming soon page in WordPress.
How to disable the coming soon page when my site is ready to launch?
The process is different based on the plugin you are using.
For LightStart:
1. Go to WP Dashboard > Setting > LightStart > General.
2. Select the status Deactivated.
For Elementor:
1. Go to WP Dashboard > Elementor > Tools > Maintenance Mode.
2. Select the Choose Mode Disabled.
Can I create multiple coming soon pages and switch between them?
Yes, you can create multiple versions of the coming soon page and switch between them.
For LightStart:
1. Go to WP Dashboard > Setting > LightStart > Design.
2. Select a new template, edit it, and publish.
For Elementor:
1. Create and save a new page template following the above guide.
2. Go to WP Dashboard > Elementor > Tools > Maintenance Mode.
3. Select the new template from the Choose Template option.
How to make my coming soon page SEO-friendly?
Coming soon pages naturally don’t allow you to add too much content. So it’s hard to use them for better SEO results. Yet you can follow the below approaches for at least minimal SEO performance.
1. Add a catchy title, including your keyword.
2. Write a great meta description.
3. Add keywords if you write at least some texts.
4. Add alt-tags and meaningful descriptions to media files.
5. Use valid links and get backlinks from good sources.
How to connect an email marketing plugin to the coming soon page?
1. Install an email marketing plugin first.
2. Create a subscription form using the plugin (if available in the plugin).
3. Publish the form on your coming soon page.
weMail is a great and highly affordable email marketing plugin that not many users know yet. It provides a drag-and-drop editor to create subscription forms and exciting newsletters. You can use it to capture leads’ information from your coming soon pages.
Can I preview my coming soon page before making it live?
Both the StartLight and Elementor plugins will allow you to preview your coming soon pages before you make them live.
Final Thoughts about Coming Soon Pages!
You can’t overlook the importance of coming soon pages in this highly competitive age. Due to maintenance and rebranding purpose, there may often come a time when you need to de-index or unpublish your website.
But this will give scammers a way to exploit your brand by creating too many fake websites. The risk is too much if your website is a highly popular one. This is why coming pages have been so important. It will testify all other websites having your business logo are fake.
Leave a remark in the comment section below to let us know if you are satisfied with this article. Your positive comments work as our inspiration.
Subscribe To Our Newsletter
Don’t miss any updates of our new templates and extensions
and all the astonishing offers we bring for you.
